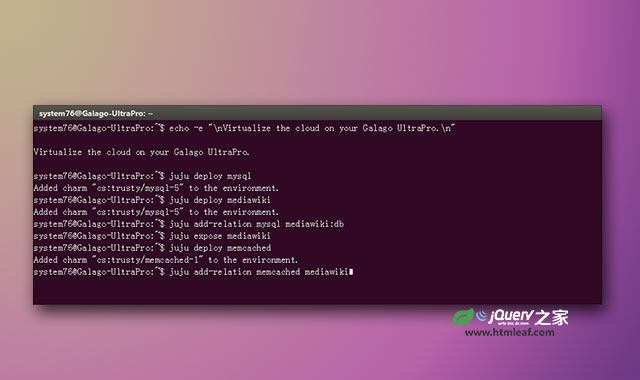
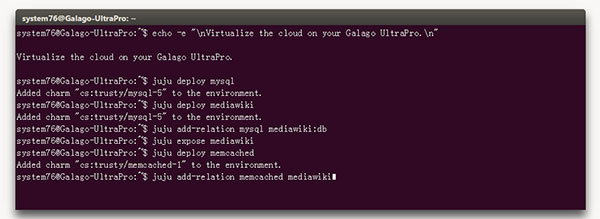
Terminal.js是一款可以制作高仿真Ubuntu控制台键入和输出指令动画特效的jQuery插件。该插件可以模拟Linux控制台的指令输入和输出,你可以控制指令输出的时间和输出的文字。你可以使用它来在教学中模拟真实Linux指令的输入和输出。
使用方法
使用该控制台指令动画特效需要引入jQuery和terminal.js以及terminal.css文件。
<link href="css/terminal.css" rel="stylesheet" />
<script src="js/terminal.js"></script>
<script src="js/jquery.min.js"></script>

HTML结构
该控制台指令动画特效的HTML结构中,使用<span>元素来作为每一条指令,在它们的外围用一个<div>来包裹。最外围的<div>用于制作控制台窗口。div.output是指令输出窗口。
<div id="terminal-window">
<div id="terminal" data-terminal-prompt="admin:~$ ">
<span data-terminal="text" data-terminal-message='echo -e ...' data-terminal-time="0"></span>
...
<div class="output">
<span class="line">admin:~$ </span>
</div>
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以在通过下面的方法来调用该控制台指令动画插件。
$(function(){
runTerminal($('#terminal'));
});
DATA属性
该插件通过在HTML元素上使用各种data属性来控制指令的输入和输出状态。可用的data属性有:
data-terminal-prompt:类型String,每一个指令行的提示文本。如admin:~$。该属性放置在包裹容器上。data-terminal:类型String,可取值为:"text"和"line"。"text":默认值。键入当前最后一行的消息。"line":在新行上输出整行指令。
data-terminal-message:类型:String。输出的指令文本。data-terminal-time:类型integer。前一条指令多久之后才输出本指令。单位毫秒。