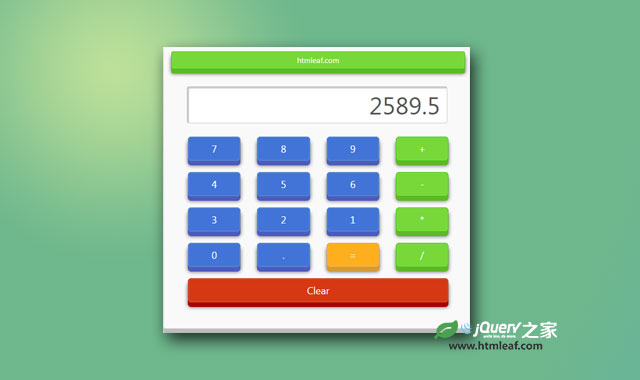
SimpleCalculadora是一款基于Bootstrap 3的简单精美的jQuery计算器插件。该计算器插件的按钮使用3D按钮,整体设计简洁大方,可以完成加减乘除的4则运算。并且可以通过参数来设置按键的颜色和位置。
使用方法
使用该计算器插件需要引入Bootstap3依赖文件,以及jQuery和SimpleCalculadorajQuery.css文件,SimpleCalculadorajQuery.js文件。
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery-2.1.4.min.js"></script>
<link rel="stylesheet" href="SimpleCalculadorajQuery.css">
<script src="SimpleCalculadorajQuery.js"></script>
HTML结构
该计算器插件的HTML结构使用一个空的<div>即可。
<div id="demo"></div>
初始化插件
在页面DOM元素加载完毕之后,可以通过Calculadora()方法来初始化该计算器插件。
$("#demo").Calculadora();
配置参数
该计算器插件有下面的一些可用配置参数。
// custom header html TituloHTML:'Calculadora', // buttons Botones:["7","8","9","+","4","5","6","-","3","2","1","*","0",".","=","/"], /* Order Numbers*/, // Arithmetic operators Signos:["+", "-", "*", "/"], /*Simbols*/, // CSS Classes ClaseBtns1: 'primary', /* Color Numbers*/ ClaseBtns2: 'success', /* Color Operators*/ ClaseBtns3: 'warning', /* Color Clear*/ ClaseColumnas:'col-md-3 mbottom', ClaseBotones:'btn3d btn-lg btn-block btn btn-', txtSalida:idInstancia+'txtResultado', /* Ouput Result*/ ClasetxtSalida:'form-control txtr', InputBorrar:idInstancia+'Borrar', /* Ouput Clear*/ ClaseInputBorrar:'btn3d btn btn-danger btn-lg btn-block', EtiquetaBorrar:'Borrar' /* Label Ouput Result*/