AKjs是一款基于jQuery的移动端前端框架。AKjs插件中含着移动端常用的功能效果,以及简单明亮的CSS样式库。该移动端前端框架对IOS和安卓系统的微站兼容性很完美。
使用方法
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。
AKjs是一个基于jQuery的一套构建用户界面的前端框架,插件里包含着移动端常用的功能效果以及简单明了的CSS样式库,对IOS和安卓系统的兼容性很完美。支持前后端分离开发和路由模式跳页方式。它与其他重量级框架不同的是AKjs采用了按需引入插件功能以及所有的UI布局中可以让用户自行发挥写页面,因为它提供的CSS库模块化的很细分,让开发者们可以轻松的解决前端的烦恼。
注:开发正式项目的时候不要用demo.html里的内容,该文件只是静态演示版用的文件。为了更好的体验效果开发项目的时候请使用index.html。
注:AKjs是全站Ajax加载体系的框架,说以不支持本地直接访问,请使用http或https协议访问!
AKjs插件的主要目录和主要文件说明如下。
- demo.html --- 未开启路由模式的DEMO页面
- index.html --- 走路由模式的DEMO页面 (可查看页面切换效果)
- js/plugin/ --- 功能插件目录,里面的css目录是相关功能插件的样式文件
- js/andrew.router.js --- 路由管理器(该功能切换页面时无刷新跳页的功能)
- js/data.js --- Json数据文件
- js/plugin.js --- 按需引入功能插件(按需引入功能插件时后面带css的意思是相关插件有对应的css文件)
- layout/main.html --- 整个界面的布局;(该文件夹和文件名可以在路由管理器文件中配置)
- router/ --- 通过路由访问的html界面,该文件夹也在路由管理器文件中配置(里面的所有html文件中最底部都调用功能插件的方法)
- css/iconfont --- 图标库 (AK图标库地址:http://www.iconfont.cn/collections/detail?cid=8740)
- css/andrew.mobile.style.css --- 全局公共样式库(初始使用本插件的开发者们尽量都看看里面的class命名)
- css/theme.default.css --- 所有颜色相关的样式文件
- css/style.css --- 自定义样式文件(引入第三方插件时通过该css文件进行覆盖样式)
在手机端查看效果,请扫描二维码:
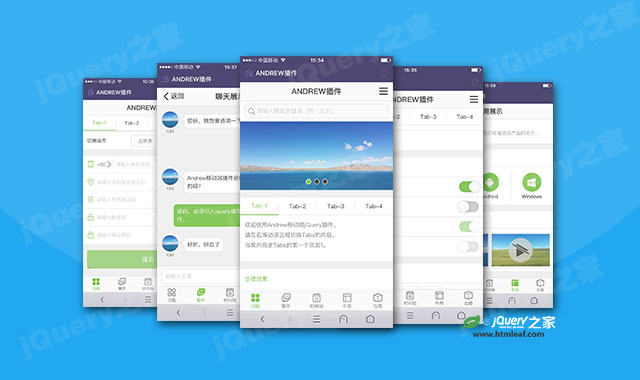
AKjs移动端前端框架截图效果
下面是一些该移动端前端框架的手机屏幕截图效果。








插件更新日志
2018/06/25 下午 22:15
更新说明:
- js目录和css目中 akjs.mobile.js 和 akjs.mobile.css 发布 1.2.4版本;
- 修改 js/plugin/Andrew_Slider.js 功能插件bug(解决欢迎页滑动时有时候出现卡顿的问题);
- 增加 js/plugin/Andrew_Loader.js Loading效果插件bug (解决loading效果被其它元素遮挡的问题);
- 修改演示版中的router/start.html文件(解决滑屏时卡顿的问题)。
- 修改演示版中的/router/page3.html文件(解决左侧菜单中的点击事件bug)。
- -- 主要解决使用路由功能的项目只能放到根目录使用的bug;
- -- 修改Andrew_Include 引入文件时路径正则表达式有误的bug;
- -- 解决通过微信浏览器访问时url带参数时无法识别项目的正确目录的问题;
AKjs-基于jQuery的移动端前端框架的github地址为:https://github.com/andrewkim365/AKjs.Mobile