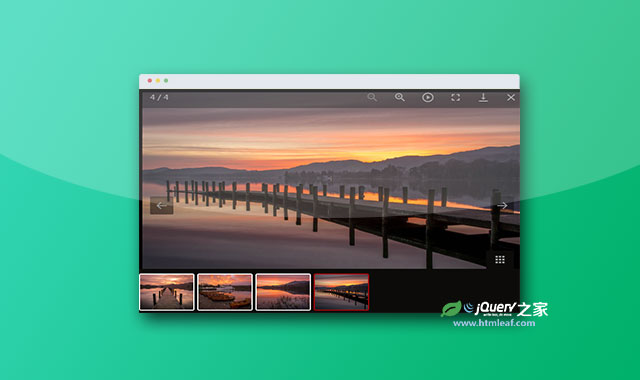
lightGallery是一款轻量级、可定制、响应式、模块化的jQuery LightBox图片画廊插件。它支持移动触摸设备,支持键盘控制,带20多种动画过渡效果,是一款非常优秀的LightBox插件。它的特点还有:
- 完全响应式。
- 内置插件的模块化结构。
- 支持移动手机触摸屏。
- 支持在桌面设备使用鼠标拖拽。
- 缩略图动画。
- 支持Youtube,Vimeo和HTML5视频。
- 20多种硬件加速CSS3动画过渡效果。
- 动态模式。
- 支持全屏模式。
- 支持缩放。
- 支持浏览器history API。
- 响应式图片。
- 支持iframe框架。
- 同一个页面可以实例化多个实例。
- 通过CSS可以很容易的修改样式。
- 智能图像预载及代码优化。
- 支持桌面设备中使用键盘导航。
- 支持字体图标。
安装
你可以通过Bower或nmp来安装该LightBox插件。
$ bower install lightgallery --save
$ npm install lightgallery
使用方法
使用该LightBox插件需要引入lightGallery.css,jQuery(版本大于1.8),lightgallery.min.js文件,以及辅助的lg-thumbnail.min.js和lg-fullscreen.min.js文件。
<!-- jQuery version must be >= 1.8.0; -->
<script src="jquery.min.js"></script>
<script src="js/lightgallery.min.js"></script>
<!-- lightgallery plugins -->
<script src="js/lg-thumbnail.min.js"></script>
<script src="js/lg-fullscreen.min.js"></script>
HTML结构
该LightBox插件没有强制性的HTML结构,但是建议使用下面的HTML结构来构建:
<div id="lightgallery">
<a href="img/img1.jpg">
<img src="img/thumb1.jpg" />
</a>
<a href="img/img2.jpg">
<img src="img/thumb2.jpg" />
</a>
...
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该LightBox插件。
<script type="text/javascript">
$(document).ready(function() {
$("#lightgallery").lightGallery();
});
</script>
配置参数
Lightgallery有非常多的可用参数,使用参数的方法如下:
$('#lightgallery').lightGallery({
mode: 'lg-fade',
cssEasing : 'cubic-bezier(0.25, 0, 0.25, 1)'
......
});
核心参数
| 参数名称 | 类型 | 默认值 | 描述 |
| mode | string | 'lg-slide' | 画廊的动画过渡效果。可用的效果有:'Slide','lg-fade','lg-zoom-in','lg-zoom-in-big','lg-zoom-out','lg-zoom-out-big','lg-zoom-out-in','lg-zoom-in-out','lg-soft-zoom','lg-scale-up','lg-slide-circular','lg-slide-circular-vertical','lg-slide-vertical','lg-slide-vertical-growth','lg-slide-skew-only','lg-slide-skew-only-rev','lg-slide-skew-only-y','lg-slide-skew-only-y-rev','lg-slide-skew','lg-slide-skew-rev','lg-slide-skew-cross','lg-slide-skew-cross-rev','lg-slide-skew-ver','lg-slide-skew-ver-rev','lg-slide-skew-ver-cross','lg-slide-skew-ver-cross-rev','lg-lollipop','lg-lollipop-rev','lg-rotate','lg-rotate-rev','lg-tube'。关于这些效果的详细解释可以参考这里 |
| cssEasing | string | 'ease' | 使用CSS动画的easing效果 |
| easing | string | 'linear' | 使用jQuery动画的easing效果 |
| speed | number | 600 | 动画过渡的持续时间,单位毫秒 |
| height | string | '100%' | 画廊的高度。例如:'100%','300px' |
| width | string | '100%' | 画廊的宽度。例如:'100%','300px' |
| addClass | string | '' | 在画廊上添加自定义的class类,通过它为画廊设置不同的样式 |
| startClass | string | 'lg-start-zoom' | 画廊的开始动画的class类 |
| backdropDuration | number | 150 | 画廊的backdrop transtion持续时间。不要通过CSS来修改这个值 |
| hideBarsDelay | number | 6000 | 隐藏画廊的控制面板的延迟时间,单位毫秒 |
| useLeft | boolean | false | 强制插件使用left属性来替代transform属性 |
| closable | boolean | true | 是否允许点击按钮来关闭LightBox画廊 |
| loop | boolean | true | 设置为false时,将不能在最后一张图片时返回第一张图片 |
| escKey | boolean | true | 是否可以通过“ESC”键来关闭LightBox画廊 |
| keyPress | boolean | true | 是否允许键盘导航 |
| controls | boolean | true | 如果设置为false,prev/next按钮将不会显示 |
| slideEndAnimatoin | bolean | true | Enable slideEnd animation |
| hideControlOnEnd | boolean | false | 如果设置为true,prev/next按钮将不会在第一张和最后一张图片时显示 |
| mousewheel | boolean | true | 是否允许使用鼠标来滚动LightBox画廊 |
| appendSubHtmlTo | string | '.lg-sub-html' | 指定“sub-html”添加在何处。'.lg-sub-html' 或 '.lg-item' |
| preload | number | 1 | 预加载图片的数量,会在当前的slide完全加载后执行 |
| showAfterLoad | boolean | true | 在完全加载后显示内容 |
| selector | string | '' | Custom selector property instead of just child. pass this to select same element ex : .class #id |
| nextHtml | string | '' | 自定义“next”控制按钮的HTML |
| prevHtml | string | '' | 自定义“prev”控制按钮的HTML |
| index | number | 0 | 设置哪一个图片或vedio在初始化时被显示 |
| iframeMaxWidth | string | '100%' | 设置iframe的最大宽度 |
| download | boolean | true | 是否启用下载按钮。 |
| counter | boolean | true | 是否显示图片的总数量和当前图片的序号 |
| appendCounterTo | string | '.lg-toolbar' | counter添加到什么地方 |
| swipeThreshold | number | 50 | 通过设置swipeThreshold(单位像素),你可以控制用户滑动前一幅和下一幅图片的速度 |
| enableDrag | boolean | true | 是否允许在桌面设备中使用鼠标来拖拽 |
| enableTouch | boolean | true | 是否支持移动触摸 |
| dynamic | boolean | false | 设置该选项为true和填写dynamicEl选项可以使LightGallery以编程的方式实例化 |
| dynamicEl | array | [] | 代表画廊对象的数组对象(src, iframe, subHtml, thumb, poster, responsive, srcset sizes) |
更多关于该LightBox插件的参数,方法和事件的信息可以参考:https://github.com/sachinchoolur/lightGallery/