jquery-confirm-action是一款兼容IE8浏览器的精美jQuery模态确认框插件。该jQuery确认框插件使用简单,确认框中的内容可以完全自定义,并且它兼容IE8以上的浏览器,是一款非常实用的确认框插件。
使用方法
使用该确认框插件需要引入jQuery和jquery.confirm-action.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.confirm-action.js"></script>
调用确认框
该确认框的基本使用方法如下:
$('.my-button').confirmAction({
title: {
text: '标题!'
},
message: {
text: '你确定要删除这个文件吗?'
}
});
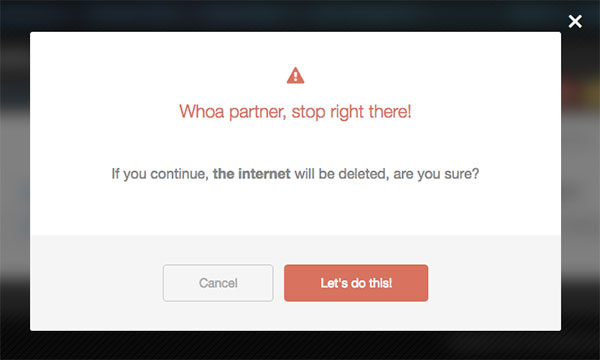
下面是该确认框的高级使用方法。在html参数中可以嵌入HTML标签。另外可以使用了font-awesome等字体图标字体图标,使用时需要引入相关文件。

$('.my-button').confirmAction({
title: {
html: [
'<i class="fa fa-warning"></i><br />',
'Stop right there!'
],
style: 'danger'
},
message: {
html: 'You are about <strong>delete the internet</strong>, are you sure?'
},
actions: {
confirm: {
text: 'Go Ahead',
callback: function(confirm, cancel) {
confirm();
}
}
}
});
确认框的CSS样式内嵌在jquery.confirm-action.js文件中,需要时可以自行修改。












