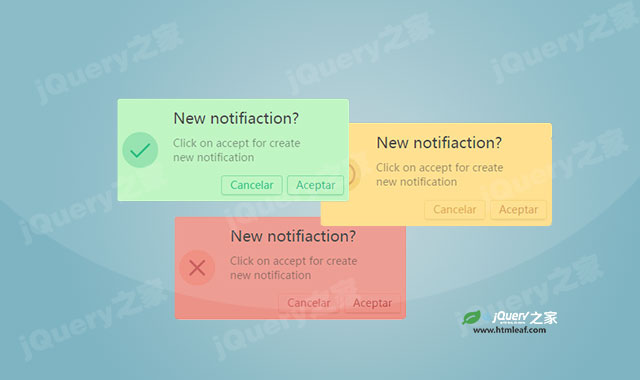
这是一款js炫酷消息通知插件。该js消息通知插件自带4种情景模式,可以配置消息通知的标题、内容、图标和操作按钮等。
使用方法
在页面中引入naranja.min.js和naranja.min.css文件。
<link href="css/naranja.min.css" rel="stylesheet">
<script type="text/javascript" src="js/naranja.js"></script>
初始化插件
使用下面的方法来构造一个消息通知对象。
naranja().log({
title: 'Notification Title', // <- required
text: 'Here goes a description for notifiaction', // <- required
icon: true or false, // <- unrequired, default true,
timeout: 2000 or 'keep', // <- unrequired, default 3000 miliseconds
buttons: [
{
text: 'OK',
click: function (e) {
// click event close notifiaction
// unless you use preventClose method
e.preventClose()
// if you want close notifiaction
// manually, use closeNotification
e.closeNotification()
}
},
{
text: 'Cancel',
click: function () {
// make something here...
// you can (but you should not)
// add infinity buttons
}
}
]
})
可以使用的情景模式还有:
naranja().log({ ...
naranja().success({ ...
naranja().warn({ ...
naranja().error({ ...
js消息通知插件的github地址为:https://github.com/e1016/naranja