这是一款Bootstrap4动态模态窗口jquery插件。通过该jquery插件,可以动态生成bootstrap4的模态窗口,可以实现简单的弹出框,对话框,以及复杂结构的模态窗口。
使用方法
在页面中引入jquery.min.js、bootstrap-show-modal.js文件,以及bootstrap4相关文件。
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/bootstrap-show-modal.js"></script>
实现弹出框
$.showModal({title: "Hello World!", body: "A very simple modal dialog without buttons."})
实现对话框
$.showAlert({title: "Hi", body: "Please press ok, if you like or dislike cookies."})
实现确认框
$.showConfirm({
title: "Please confirm", body: "Do you like cats?", textTrue: "Yes", textFalse: "No",
onSubmit: function (result) {
if (result) {
$.showAlert({title: "Result: " + result, body: "You like cats."})
} else {
$.showAlert({title: "Result: " + result, body: "You don't like cats."})
}
},
onDispose: function () {
console.log("The confirm dialog vanished")
}
})
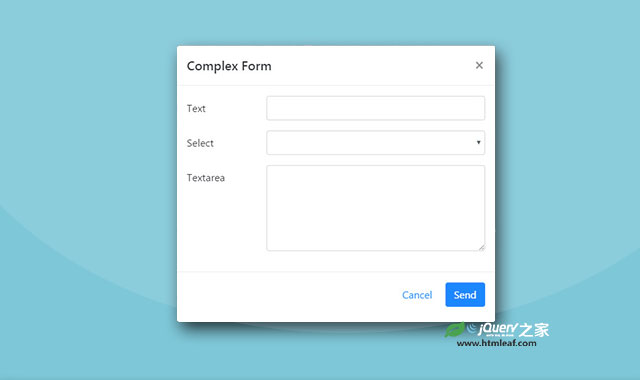
实现复杂的对话框
$.showModal({
title: 'Complex Form',
body:
'<form><div class="form-group row">' +
'<div class="col-3"><label for="text" class="col-form-label">Text</label></div>' +
'<div class="col-9"><input type="text" class="form-control" id="text"/></div>' +
'</div>' +
'<div class="form-group row">' +
'<div class="col-3"><label for="select" class="col-form-label">Select</label></div>' +
'<div class="col-9"><select id="select" class="form-control">' +
'<option value=""></option>' +
'<option value="red">red</option><option value="green">green</option><option value="blue">blue</option>' +
'</select></div>' +
'</div>' +
'<div class="form-group row">' +
'<div class="col-3"><label for="textarea" class="col-form-label">Textarea</label></div>' +
'<div class="col-9"><textarea id="textarea" rows="5" class="form-control"></textarea></div>' +
'</div></form>',
footer: '<button type="button" class="btn btn-link" data-dismiss="modal">Cancel</button><button type="submit" class="btn btn-primary">Send</button>',
onCreate: function (modal) {
// create event handler for form submit and handle values
$(modal.element).on("click", "button[type='submit']", function (event) {
event.preventDefault()
var $form = $(modal.element).find("form")
$.showAlert({
title: "Result",
body:
"<b>text:</b> " + $form.find("#text").val() + "<br/>" +
"<b>select:</b> " + $form.find("#select").val() + "<br/>" +
"<b>textarea:</b> " + $form.find("#textarea").val()
})
modal.hide()
})
}
})
该Bootstrap4动态模态窗口jquery插件的github网址为:https://github.com/shaack/bootstrap-show-modal