eModal是一款非常实用的基于Bootstrap的模态窗口对话框插件。该模态窗口对话框插件可以制作警告框,确认框,提示框等,并且可以通过Ajax远程加载内容,还可以嵌入iframe框架等,功能非常齐全。
使用方法
使用eModal模态窗口对话框需要引入bootstrap相关文件和eModal.min.js文件。
<link href="css/bootstrap.min.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/eModal.min.js"></script>
Ajax调用
你可以通过Ajax在对话框中加载远程的资源。基本的调用方法如下:
var url = "/views/portview.html"; eModal.ajax(url);
你还可以自定义一个标题。
var url = "/views/portview.html"; eModal.ajax(url, "XHR Title");
另外你还可以在对话框的下方自定义按钮。完整的代码如下:
var options = {
url: "/views/portview.html",
title:'Header title',
size: eModal.size.sm,
subtitle: 'smaller text header',
buttons: [
{text: 'OK', style: 'info', close: true, click: eventA },
{text: 'KO', style: 'danger', close: true, click: eventB }
],
...
};
eModal.ajax(options);
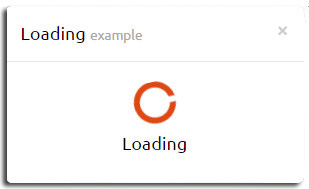
默认情况下,Ajax模态窗口是没有按钮的。还有加载动画是通过Bootstrap的progress-bar-striped来设置的,你也可以自定义你自己的loading加载动画效果。例如下面是使用Font awesome字体图标来制作loading加载动画。

eModal.setEModalOptions({
loadingHtml: '<span class="fa fa-circle-o-notch fa-spin fa-3x text-primary"></span>
<span class="h4">Loading</span>',
...
});
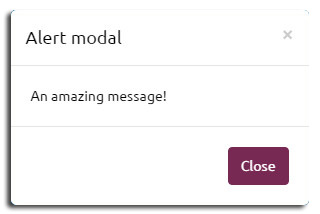
警告框(alert)
通过eModal.alert()方法可以生成一个基于Bootstrap模态窗口的确认框。

var message = "Hello World!"; eModal.alert(message);
或者自定义标题。
var url = "Hello World!"; var title = "这是一个标题"; eModal.ajax(message, title);
你可以使用任何的DOM元素来作为对话框信息的内容。
var options = {
message: $("#my-element-id"),
title: 'Header title',
size: 'lg',
subtitle: 'smaller text header',
useBin: true
...
};
eModal.alert(options);
#my-element-id是信息元素的ID号。useBin如果设置为true,那么在对话框关闭之后,元素会被放置到一个#recycle-bin的容器中,并且所有的事件都会被保存。如果设置为false,那么元素会被删除,就不能在获取到同一个元素。
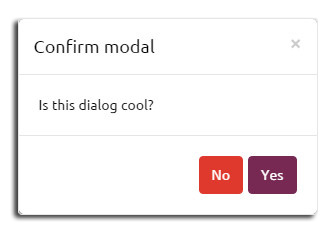
确认框(confirm)
通过eModal.confirm()方法可以弹出一个确认框。

var message = "Hello World!";
eModal.confirm(message, null)
.then(callback, callbackCancel);
// 带标题
var url = "Hello World!";
var title = "Alert Title";
eModal.confirm(message, title)
.then(callback, callbackCancel);
你可以修改默认的标签:{ label: 'Yes' | 'True'| 'OK' }。
var options = {
message: "The famous question?",
title: 'Header title',
size: eModal.size.xl,
subtitle: 'smaller text header',
label: "True" // use the positive label as key
...
};
eModal.confirm(options)
.then(callback, callbackCancel);
callback是强制性的参数,如果未设置则对话框关闭时会抛出一个异常。Callback回调函数会接收一个布尔值参数。
提示框(Prompt)
通过eModal.prompt()方法可以生成一个消息提示框。

var message = "Hello World!";
eModal.prompt(message, null);
.then(callback, callbackCancel);
// 带标题
var url = "Hello World!";
var title = "Alert Title";
eModal.prompt(message, title, callback);
.then(callback, callbackCancel);
你可以使用标题作为提示的信息。
var options = {
message: "The famous question?",
title: 'Header title',
size: eModal.size.lg,
subtitle: 'smaller text header'
...
};
eModal.prompt(options)
.then(callback, callbackCancel);
配置参数
eModal模态窗口对话框插件有如下一些可用的配置参数:
| 参数 | 类型 | 默认值 | 描述 |
| title | string | 'Attention' | 对话框的标题 |
| message | string,DOM元素或jQuery对象 | 对话框的内容 | |
| subtitle | string | 子标题 | |
| size | string | 模态对话框的大小,可以是:'sm' | 'lg' | 'xl' | |
| loading | boolean | false | 设置loading信息 |
| useBin | boolean | false | 设置是否回收信息内容 |
| css | object | 附加到信息内容上的css样式,只有message == string时有效 | |
| buttons | 数组对象 | 用于配置模态窗口底部的按钮 |
eModal模态窗口对话框插件的github地址为:https://github.com/saribe/eModal