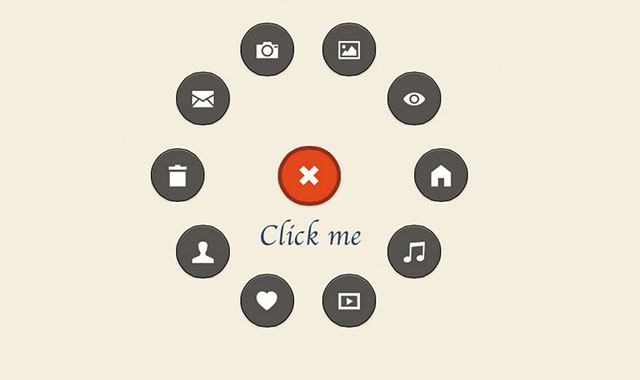
这是一款效果非常酷的jQuery环形按钮菜单效果插件。要使用这个插件,首先需要在页面中引入jQuery和jquery.wheelmenu.js,以及wheelmenu.css文件。
HTML结构
要确保wheel-button超链接中的href匹配你想要现实的环状按钮菜单列表。
<a href="#wheel" class="wheel-button">
<span>+</span>
</a>
<ul id="wheel">
<li class="item"><a href="#home">...</a></li>
<li class="item"><a href="#home">...</a></li>
<li class="item"><a href="#home">...</a></li>
…
</ul>
CSS样式
下面是环状按钮菜单的样式:
.wheel-button {
position: relative;
}
.wheel {
margin: 0;
padding: 0;
list-style: none;
width: 200px; /* this will determine the diameter of the circle */
height: 200px; /* this will determine the diameter of the circle */
visibility: hidden;
position: relative;
display: none;
}
.wheel li {
overflow: hidden;
float:left;
}
.wheel li a {
display: block;
}
上面的样式是环状按钮菜单插件必须的样式。.wheel的宽度和高度确定环状按钮菜单的直径有多大。按照你的需要调整它们。上面的其他部分样式不能被改变。
JAVASCRIPT
js部分代码十分简单。有3个参数你可以调整:animation、animationSpeed和angle。
$(".wheel-button").wheelmenu({
animation: "fly",
animationSpeed: "medium",
angle: “all”
});
animation:你可以选择“fade”或“fly”效果。你可以在第二种效果中看它们的区别。默认值是“fade”。

animationSpeed:设置为“instant”,将立刻出现。其它选项还有:“fast”, “medium”, 或“slow”。默认值为“medium”。
angle:你可以选择以下一些预定义的值:all, N, NE, E, SE, S, SW, W, 和 NW。这些选项可以使你将环形按钮菜单放置在页面的任何地方,并防止菜单展开时溢出页面。
例如:如果你希望菜单按钮出现在页面的北边,你可以选择“N”选项。如果你希望菜单按钮出现在所有方向上,那么使用“all”选项。
你甚至可以使用俩个值的数组来定义菜单出现的开始和结束位置。例如,你希望环形按钮菜单只显示3/4个圆,你可以使用[0,270]来定义你的角度。如下图:

多按钮支持
这个插件还允许你为每一个不同的菜单按钮设置一个不同的角度值。看下面的例子:
<a href="#wheel" class="wheel-button">
<span>+</span>
</a>
<ul id="wheel" data-angle=”N”>
<li class="item"><a href="#home">...</a></li>
<li class="item"><a href="#home">...</a></li>
<li class="item"><a href="#home">...</a></li>
….
</ul>
<a href="#wheel2" class="wheel-button">
<span>+</span>
</a>
<ul id="wheel2" data-angle=”S”>
<li class="item"><a href="#home">...</a></li>
<li class="item"><a href="#home">...</a></li>
<li class="item"><a href="#home">...</a></li>
….
</ul>
..
同时不要忘记将data-angle从全局函数中移除。
JS代码
$(".wheel-button").wheelmenu({
trigger: "hover",
animation: "fly"
});