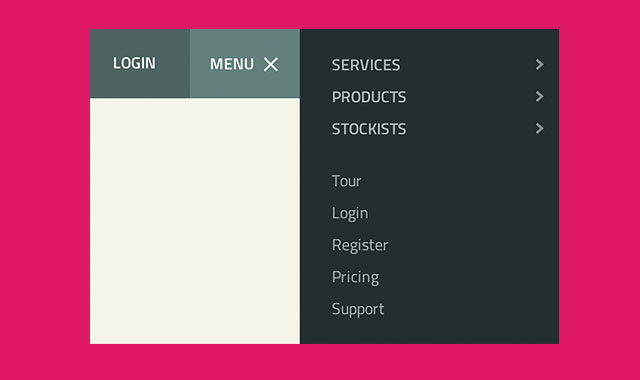
这是一款 jQuery和css3炫酷隐藏侧边栏菜单特效插件。该侧边栏插件的灵感来自于Squarespace :侧边栏菜单开始时被隐藏在主内容区域的下边,当点击了导航菜单按钮,侧边栏菜单踩从侧边平滑的滑动显示出来。
HTML结构
我们使用一个<header>元素作为顶部导航栏并使用一个<main>元素来作为内容区域。我们将隐藏侧边栏从<main>中分离出来,所以<main>元素中的内容不会受CSS Translation的影响。
<header>
<!-- logo here -->
<nav id="cd-top-nav"><!-- your primary navigation here --></nav>
<a id="cd-menu-trigger" href="#0"><span class="cd-menu-text">Menu</span><span class="cd-menu-icon"></span></a>
</header>
<main class="cd-main-content">
<!-- put your content here -->
</main>
<nav id="cd-lateral-nav"><!-- your secondary navigation here --></nav>
在隐藏侧边栏菜单中,我们使用两个无序列表来制作,一个带有二级菜单,一个只是简单的菜单,还有一个社交网络导航的链接按钮。
<nav id="cd-lateral-nav">
<ul class="cd-navigation">
<li class="item-has-children">
<a href="#0">Products</a>
<ul class="sub-menu">
<!-- all its children here -->
</ul>
</li>
<!-- other .item-has-children here -->
</ul>
<ul class="cd-navigation cd-single-item-wrapper">
<li><a href="#0">Info</a></li>
<!-- other simple items here -->
</ul>
<div class="cd-navigation socials">
<a class="cd-twitter cd-img-replace" href="#0">Twitter</a>
<a class="cd-github cd-img-replace" href="#0">Git Hub</a>
<a class="cd-facebook cd-img-replace" href="#0">Facebook</a>
<a class="cd-google cd-img-replace" href="#0">Google Plus</a>
</div>
</nav>
CSS样式
为制作<main>元素的动画,我们结合使用了CSS3 Transformation和CSS3 Transition。
.cd-main-content {
/* set a min-height and a z-index to be sure that the main element completely covers the lateral menu */
min-height: 100%;
z-index: 2;
transition-property: transform;
transition-duration: 0.4s;
}
.cd-main-content.lateral-menu-is-open {
transform: translateX(-260px);
}
我们为<header>元素使用同样的方法来制作动画。
注意一点:为了为<main>元素设置一个min-height ,我们为body和html设置了 height: 100%。但是在实际应用中你的header元素中可能会有很多元素,所以这个特性不是必须的。
友情提示:主菜单图标和“X”图标的互换是在CSS中完成的。我们使用了<span>元素和两个伪元素(::before 和 ::after)。当“X”图标可见时,我们通过设置visibility: hidden;隐藏<span>元素。当我们设置伪元素的可见性为visibility: visible时,因为visibility属性不像Display和Opacity属性那样默认进行继承(参看:visibility property)。为了在IE中使伪元素看起来像是继承父元素的visibility属性,这里使用了一些小技巧。这个小技巧是使用给背景颜色使用rgba background-color: rgba(255, 255, 255, 0);,对于<span>元素,对伪元素设置background-color: rgba(255, 255, 255, 1);。
JAVASCRIPT
在这个demo中jquery没有做别的事情,仅仅是在点击主菜单按钮时添加/移除class。
jQuery(document).ready(function($){
var $lateral_menu_trigger = $('#cd-menu-trigger'),
$content_wrapper = $('.cd-main-content'),
$navigation = $('header');
//open-close lateral menu clicking on the menu icon
$lateral_menu_trigger.on('click', function(event){
event.preventDefault();
$lateral_menu_trigger.toggleClass('is-clicked');
$navigation.toggleClass('lateral-menu-is-open');
$content_wrapper.toggleClass('lateral-menu-is-open').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
// firefox transitions break when parent overflow is changed, so we need to wait for the end of the trasition to give the body an overflow hidden
$('body').toggleClass('overflow-hidden');
});
$('#cd-lateral-nav').toggleClass('lateral-menu-is-open');
//check if transitions are not supported - i.e. in IE9
if($('html').hasClass('no-csstransitions')) {
$('body').toggleClass('overflow-hidden');
}
});
//close lateral menu clicking outside the menu itself
$content_wrapper.on('click', function(event){
if( !$(event.target).is('#cd-menu-trigger, #cd-menu-trigger span') ) {
$lateral_menu_trigger.removeClass('is-clicked');
$navigation.removeClass('lateral-menu-is-open');
$content_wrapper.removeClass('lateral-menu-is-open').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
$('body').removeClass('overflow-hidden');
});
$('#cd-lateral-nav').removeClass('lateral-menu-is-open');
//check if transitions are not supported
if($('html').hasClass('no-csstransitions')) {
$('body').removeClass('overflow-hidden');
}
}
});
//open (or close) submenu items in the lateral menu. Close all the other open submenu items.
$('.item-has-children').children('a').on('click', function(event){
event.preventDefault();
$(this).toggleClass('submenu-open').next('.sub-menu').slideToggle(200).end().parent('.item-has-children').siblings('.item-has-children').children('a').removeClass('submenu-open').next('.sub-menu').slideUp(200);
});
});