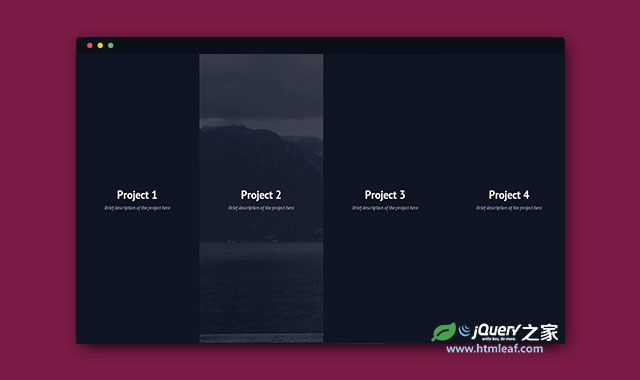
这是一款效果非常酷的jQuery和css3可全屏放大的网站栏目导航菜单特效插件。通过CSS Transitions我们可以制作从A点到B点的平滑动画效果。在这个插件中,我们使用CSS Transitions 和 Transformations以及CSS background-attachment实现来制作一种菜单的"diving-in"效果。
HTML结构
html结构使用一个div包裹一个无序列表。每一个列表项都包含一个div.cd-title和一个div.cd-project-info。列表图片使用列表项的::after伪元素来制作背景图像。
<div class="projects-container">
<ul>
<li>
<div class="cd-title">
<h2>Project 1</h2>
<p>Brief description of the project here</p>
</div> <!-- .cd-title -->
<div class="cd-project-info">
<p><!-- your content here --></p>
</div> <!-- .cd-project-info -->
</li>
<li>
<!-- .... -->
</li>
<!-- .... -->
</ul>
<a href="#0" class="cd-close">Close</a>
<a href="#0" class="cd-scroll">Scroll</a>
</div> <!-- .project-container -->
CSS样式
在小屏幕上,每一个菜单项的图片宽度等于屏幕的宽度,高度等于1/4屏幕高度(因为这个DEMO有4个项目)。并设置一个translateX(-100%)使它移动到屏幕外面。在背景图片被加载后(使用jQuery),列表项被添加class .is-loaded ( .is-loaded 的作用是设置translateX(0)),将它们移回屏幕中来。这里使用CSS3 transitions来使动画平滑过渡。
.projects-container li {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 25%;
transition: transform 0.4s;
/* on mobile - move items outside the viewport */
transform: translateX(-100%);
}
.projects-container li.is-loaded {
/* move items in the viewport when background images have been loaded */
transform: translateX(0);
}
.projects-container li::after {
/* background image */
background-image: url("../img/img-1-small.jpg");
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
.projects-container li:nth-of-type(2) {
top: 25vh;
}
.projects-container li:nth-of-type(2)::after {
background-image: url("../img/img-2-small.jpg");
}
/*other projects*/
当用户点击了一个菜单项,该菜单项被添加class .is-full-width:当 .cd-project-info可见时,::after伪元素的高度被设置为100vh( 快速了解vh )。
.projects-container li.is-full-width {
/* selected item */
top: 0;
height: auto;
z-index: 1;
}
.projects-container li.is-full-width::after {
height: 100vh;
}
.cd-project-info {
visibility: hidden;
opacity: 0;
}
.is-full-width .cd-project-info {
visibility: visible;
opacity: 1;
}
在大屏幕上,每一个菜单项的高度等于屏幕的高度,宽度等于1/4屏幕宽度。菜单项的::after伪元素的background-attachment属性被设置为 fixed: 。这样,图片可以固定在屏幕上,不会随屏幕而滚动,并通过设置background-size: cover是背景图片全屏。(快速了解background-size: cover用法)
.projects-container li::after {
background-image: url("../img/img-1-small.jpg");
}
.projects-container li::before {
/* never visible - this is used in jQuery to detect if the background image has been loaded */
content: 'img/img-1-small.jpg';
display: none;
}
@media only screen and (min-width: 1024px) {
.projects-container li:first-of-type::after {
background-image: url("../img/img-1-large.jpg");
}
.projects-container li:first-of-type::before {
content: 'img/img-1-large.jpg';
}
}
/*other projects*/
JAVASCRIPT
我们使用jQuery来检测背景图片是否被加载,当背景图片被加载完毕,通过showCaption()函数来为每一个菜单项添加.is-loaded类。另外, .cd-close和菜单项上的click事件用于放大和关闭菜单项。