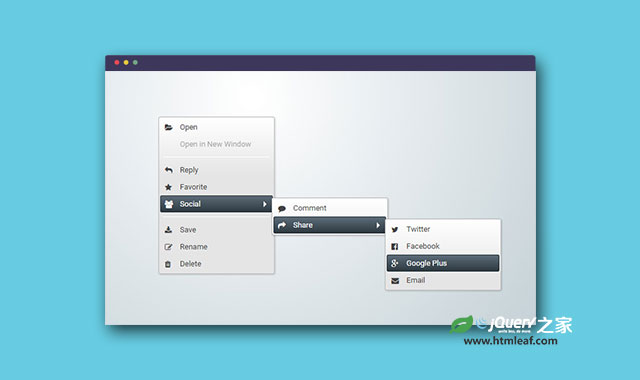
这是一款非常实用的js全屏右键菜单插件。该右键菜单插件可以在页面的任何地方按右键弹出上下文菜单,而且可以制作为多级菜单。它由纯js制作,简单实用。
制作方法
HTML结构
该右键菜单的HTML结构采用一个<menu>元素,里面的菜单项由<li>元素组成。在<li>元素中,实际点击的元素是一个<button>。可以在菜单项中使用font-awesome字体图标来作为小图标。
<menu class="menu">
<li class="menu-item">
<button type="button" class="menu-btn">
<i class="fa fa-folder-open"></i>
<span class="menu-text">Open</span>
</button>
</li>
......
<li class="menu-item submenu">
<button type="button" class="menu-btn">
<i class="fa fa-users"></i>
<span class="menu-text">Social</span>
</button>
<!--二级菜单-->
<menu class="menu">
<li class="menu-item">
<button type="button" class="menu-btn">
<i class="fa fa-comment"></i>
<span class="menu-text">Comment</span>
</button>
</li>
<li class="menu-item submenu">
<button type="button" class="menu-btn">
<i class="fa fa-share"></i>
<span class="menu-text">Share</span>
</button>
<!--三级菜单-->
<menu class="menu">
<li class="menu-item">
<button type="button" class="menu-btn">
<i class="fa fa-twitter"></i>
<span class="menu-text">Twitter</span>
</button>
</li>
....
</menu>
</li>
</menu>
</li>
</menu>
CSS样式
下面是该右键菜单特效的基本CSS样式。
.menu {
position: absolute;
width: 200px;
padding: 2px;
margin: 0;
border: 1px solid #bbb;
background: #eee;
background: -webkit-linear-gradient(to bottom, #fff 0%, #e5e5e5 100px, #e5e5e5 100%);
background: linear-gradient(to bottom, #fff 0%, #e5e5e5 100px, #e5e5e5 100%);
z-index: 100;
border-radius: 3px;
box-shadow: 1px 1px 4px rgba(0,0,0,.2);
opacity: 0;
-webkit-transform: translate(0, 15px) scale(.95);
transform: translate(0, 15px) scale(.95);
transition: transform 0.1s ease-out, opacity 0.1s ease-out;
pointer-events: none;
}
.menu-item {
display: block;
position: relative;
margin: 0;
padding: 0;
white-space: nowrap;
}
.menu-btn {
background: none;
line-height: normal;
overflow: visible;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
display: block;
width: 100%;
color: #444;
font-family: 'Roboto', sans-serif;
font-size: 13px;
text-align: left;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
padding: 6px 8px;
border-radius: 3px;
}
.menu-btn::-moz-focus-inner,
.menu-btn::-moz-focus-inner {
border: 0;
padding: 0;
}
.menu-text {
margin-left: 25px;
}
.menu-btn .fa {
position: absolute;
left: 8px;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.menu-item:hover > .menu-btn {
color: #fff;
outline: none;
background-color: #2E3940;
background: -webkit-linear-gradient(to bottom, #5D6D79, #2E3940);
background: linear-gradient(to bottom, #5D6D79, #2E3940);
border: 1px solid #2E3940;
}
.menu-item.disabled {
opacity: .5;
pointer-events: none;
}
.menu-item.disabled .menu-btn {
cursor: default;
}
.menu-separator {
display:block;
margin: 7px 5px;
height:1px;
border-bottom: 1px solid #fff;
background-color: #aaa;
}
.menu-item.submenu::after {
content: "";
position: absolute;
right: 6px;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
border: 5px solid transparent;
border-left-color: #808080;
}
.menu-item.submenu:hover::after {
border-left-color: #fff;
}
.menu .menu {
top: 4px;
left: 99%;
}
.show-menu,
.menu-item:hover > .menu {
opacity: 1;
-webkit-transform: translate(0, 0) scale(1);
transform: translate(0, 0) scale(1);
pointer-events: auto;
}
.menu-item:hover > .menu {
-webkit-transition-delay: 100ms;
transition-delay: 300ms;
}
JAVASCRIPT
该右键菜单插件使用javascript来监听鼠标点击事件。showMenu()和hideMenu()方法分别用于显示和隐藏右键菜单。onContextMenu()方法获取鼠标的当前位置,并添加mousedown事件监听。在onMouseDown()方法中,首先隐藏右键菜单,然后在文档中移除mousedown事件监听。
var menu = document.querySelector('.menu');
function showMenu(x, y){
menu.style.left = x + 'px';
menu.style.top = y + 'px';
menu.classList.add('show-menu');
}
function hideMenu(){
menu.classList.remove('show-menu');
}
function onContextMenu(e){
e.preventDefault();
showMenu(e.pageX, e.pageY);
document.addEventListener('mousedown', onMouseDown, false);
}
function onMouseDown(e){
hideMenu();
document.removeEventListener('mousedown', onMouseDown);
}
document.addEventListener('contextmenu', onContextMenu, false);