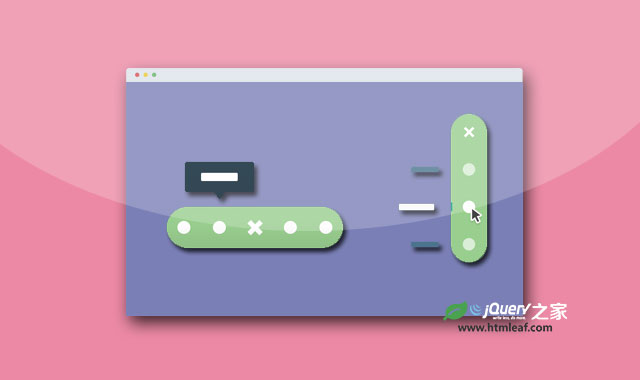
这是一款非常实用的jQuery和CSS3圆形弹性伸缩导航菜单按钮特效。该导航菜单初始状态是一个圆形的按钮,当用户用鼠标点击或移动手机上用手触摸了按钮之后,该圆形按钮平滑的伸缩变形为圆角导航菜单,效果非常酷。
该弹性伸缩导航菜单按钮有3种特效:固定导航菜单,添加内容按钮和编辑内容按钮。
使用方法
HTML结构
该弹性伸缩导航菜单按钮的HTML结构非常简单:nav.cd-stretchy-nav用于包裹导航菜单列表的无序列表。a.cd-nav-trigger是主菜单按钮。span.stretchy-nav-bg元素用于创建可伸缩的菜单背景。
<nav class="cd-stretchy-nav">
<a class="cd-nav-trigger" href="#0">
Menu
<span aria-hidden="true"></span>
</a>
<ul>
<li><a href="#0" class="active"><span>Home</span></a></li>
<li><a href="#0"><span>Portfolio</span></a></li>
<!-- other list items here -->
</ul>
<span aria-hidden="true" class="stretchy-nav-bg"></span>
</nav>
CSS样式
在CSS样式中,.cd-stretchy-nav class是伸缩菜单的主样式。另外两个附加样式.add-content和.edit-content分别用于定制添加内容和编辑内容两种菜单的样式。
菜单动画的基本原理是:设置span.stretchy-nav-bg一个固定的高度和宽度(和a.cd-nav-trigger大小一样),当导航菜单被打开的时候,使用.nav-is-visible class来制作菜单的高度动画(或者宽度动画),以创建菜单的拉伸效果。
.cd-stretchy-nav {
position: fixed;
z-index: 2;
top: 40px;
right: 5%;
}
.cd-stretchy-nav .stretchy-nav-bg {
/* this is the stretching navigation background */
position: absolute;
z-index: 1;
top: 0;
right: 0;
width: 60px;
height: 60px;
border-radius: 30px;
background: #9acd91;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
transition: height 0.2s, box-shadow 0.2s;
}
.cd-stretchy-nav.nav-is-visible .stretchy-nav-bg {
height: 100%;
box-shadow: 0 6px 30px rgba(0, 0, 0, 0.2);
}
对于导航菜单项,特效中定制了2种不同的CSS动画:scaleIn动画将作用域菜单项的图标,slideIn动画将作用于菜单项的标签。然后为每一个菜单项添加一些不同的动画延迟时间。
.cd-stretchy-nav ul {
position: relative;
z-index: 2;
visibility: hidden;
transition: visibility 0.3s;
}
.cd-stretchy-nav ul a {
position: relative;
}
.cd-stretchy-nav ul a::after {
/* navigation item icons */
content: '';
position: absolute;
height: 16px;
width: 16px;
transform: translateY(-50%) scale(0);
opacity: .6;
background: url(../img/cd-sprite-1.svg) no-repeat 0 0;
}
.cd-stretchy-nav ul span {
/* navigation item labels */
display: block;
opacity: 0;
transform: translateX(-25px);
}
.cd-stretchy-nav.nav-is-visible ul {
visibility: visible;
}
.cd-stretchy-nav.nav-is-visible ul a::after {
/* navigation item icons */
transform: translateY(-50%) scale(1);
animation: scaleIn 0.15s backwards;
}
.cd-stretchy-nav.nav-is-visible ul span {
opacity: 1;
transform: translateX(0);
animation: slideIn 0.15s backwards;
}
.cd-stretchy-nav.nav-is-visible ul li:first-of-type a::after,
.cd-stretchy-nav.nav-is-visible ul li:first-of-type span {
animation-delay: 0.05s;
}
/* animation delay for other children here ...*/
@keyframes scaleIn {
from {
transform: translateY(-50%) scale(0);
}
to {
transform: translateY(-50%) scale(1);
}
}
@keyframes slideIn {
from {
opacity: 0;
transform: translateX(-25px);
}
to {
opacity: 1;
transform: translateX(0);
}
}
对于后面两种工具条效果,当导航菜单打开的时候仅会显示图标(使用scaleIn动画),而菜单项的文本会在鼠标滑过菜单项时才显示出来。
.cd-stretchy-nav.edit-content ul span {
position: absolute;
top: 0;
right: 35px;
height: 30px;
line-height: 30px;
opacity: 0;
visibility: hidden;
background-color: rgba(0, 0, 0, 0.55);
transition: opacity 0.2s, visibility 0.2s;
}
.cd-stretchy-nav.edit-content ul span::after {
/* triangle below the tooltip */
content: '';
position: absolute;
left: 100%;
top: 50%;
bottom: auto;
transform: translateY(-50%);
height: 0;
width: 0;
border: 4px solid transparent;
border-left-color: rgba(0, 0, 0, 0.55);
}
.no-touch .cd-stretchy-nav.edit-content.nav-is-visible ul a:hover span {
opacity: 1;
visibility: visible;
}
JavaScript
该特效中使用jQuery代码来监听a.cd-nav-trigger元素上的点击事件,为nav.cd-stretchy-nav元素相应的添加和移除.nav-is-visible class。