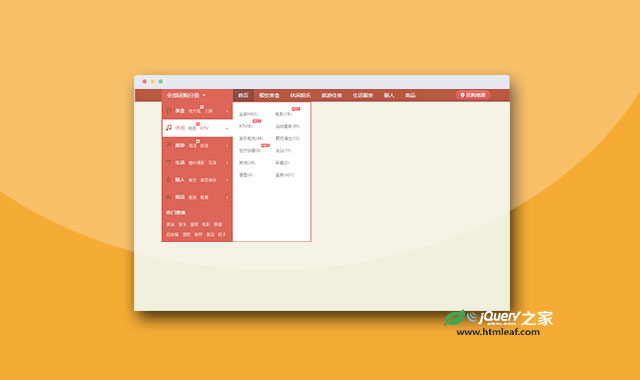
这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。
使用方法
在页面中引入样式文件style.css和jquery.min.js文件。
<link rel="stylesheet" href="style.css">
<script src="jquery.min.js"></script>
HTML结构
该商城导航菜单的HTML结构如下:
<div class="header-wrap">
<div class="navwrap">
<div id="nav">
<div class="navbar clearfix">
<a class="navbt" href="#"><span>团购地图</span></a>
<a class="current" href="#">首页</a>
<a href="#">餐饮美食</a>
<a href="#">休闲娱乐</a>
<a href="#">旅游住宿</a>
<a href="#">生活服务</a>
<a href="#">丽人</a>
<a href="#">商品</a>
</div>
<div class="pros subpage">
<h2>全部团购分类</h2>
<ul class="prosul clearfix" id="proinfo">
<li class="food">
<i>></i>
<a class="ti" href="#">美食</a>
<a class="hot" href="#">地方菜</a>
<a href="#">火锅</a>
<div class="prosmore hide">
<span><em><a href="#">全部(117)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">火锅(17)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">烧烤(16)</a></em></span>
<span><em><a href="#">西餐(9)</a></em></span>
<span><em><a href="#">海鲜(37)</a></em></span>
<span><em><a href="#">地方菜(5)</a></em></span>
<span><em><a href="#">日韩料理(2)</a></em></span>
<span><em><a href="#">快餐(2)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">蛋糕(9)</a></em></span>
<span><em><a href="#">其他(7)</a></em></span>
<span><em><a href="#">下午茶(5)</a></em></span>
<span><em><a href="#">咖啡(8)</a></em></span>
</div>
</li>
<li class="enjoy">
<i>></i>
<a class="ti" href="#">休闲</a>
<a class="hot" href="#">电影</a>
<a href="#">KTV</a>
<div class="prosmore hide">
<span><em><a href="#">全部(663)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">电影(18)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">KTV(8)</a></em></span>
<span><em><a href="#">运动健身(95)</a></em></span>
<span><em><a href="#">游乐电玩(48)</a></em></span>
<span><em><a href="#">展览演出(13)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">足疗按摩(8)</a></em></span>
<span><em><a href="#">洗浴(11)</a></em></span>
<span><em><a href="#">其他(29)</a></em></span>
<span><em><a href="#">采摘(2)</a></em></span>
<span><em><a href="#">滑雪(4)</a></em></span>
<span><em><a href="#">温泉(427)</a></em></span>
</div>
</li>
<li class="travel">
<i>></i>
<a class="ti" href="#">旅游</a>
<a class="hot" href="#">酒店</a>
<a href="#">旅游</a>
<div class="prosmore hide">
<span><em><a href="#">全部(13602)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">酒店(9044)</a></em></span>
<span><em><a href="#">旅游(1775)</a></em></span>
<span><em><a href="#">景点公园(935)</a></em></span>
<span><em><a href="#">其他(1848)</a></em></span>
</div>
</li>
<li class="life">
<i>></i>
<a class="ti" href="#">生活</a>
<a href="#">婚纱摄影</a>
<a href="#">写真</a>
<div class="prosmore hide">
<span><em><a href="#">全部(333)</a></em></span>
<span><em><a href="#">写真(9)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">婚纱摄影(212)</a></em></span>
<span><em><a href="#">儿童摄影(1)</a></em></span>
<span><em><a href="#">汽车养护(3)</a></em></span>
<span><em><a href="#">教育培训(91)</a></em></span>
<span><em><a href="#">体检(8)</a></em></span>
<span><em><a href="#">口腔(1)</a></em></span>
<span><em><a href="#">其他(8)</a></em></span>
</div>
</li>
<li class="women">
<i>></i>
<a class="ti" href="#">丽人</a>
<a href="#">美发</a>
<a href="#">美容美体</a>
<div class="prosmore hide">
<span><em><a href="#">全部(14)</a></em></span>
<span><em class="morehot"><a class="morehot" href="#">美发(7)</a></em></span>
<span><em><a href="#">美甲(3)</a></em></span>
<span><em><a href="#">美容美体(4)</a></em></span>
</div>
</li>
<li class="goods bd-solid">
<i>></i>
<a class="ti" href="#">商品</a>
<a href="#">服装</a>
<a href="#">鞋靴</a>
<div class="prosmore hide">
<span><em><a href="#">全部(112343)</a> </em></span>
<span><em class="morehot"><a class="morehot" href="#">服装(32747)</a> </em></span>
<span><em><a href="#">生活家居(14441)</a> </em></span>
<span><em><a href="#">食品饮料(10116)</a> </em></span>
<span><em><a href="#">化妆品(12707)</a> </em></span>
<span><em><a href="#">箱包(7621)</a> </em></span>
<span><em><a href="#">家用电器(3775)</a> </em></span>
<span><em><a href="#">手机数码(3639)</a> </em></span>
<span><em><a href="#">鞋靴(11686)</a> </em></span>
<span><em><a href="#">饰品(4558)</a> </em></span>
<span><em><a href="#">手表(1482)</a> </em></span>
<span><em><a href="#">母婴用品(3659)</a> </em></span>
<span><em><a href="#">玩具(777)</a> </em></span>
<span><em><a href="#">抽奖(7)</a> </em></span>
<span><em><a href="#">礼品(197)</a> </em></span>
<span><em><a href="#">其他(4931)</a> </em></span>
</div>
</li>
<li class="hotareas nochild last">
<h2>热门搜索</h2>
<br />
<a class="mhs" href="#">美食</a>
<a class="mhs" href="#">游泳</a>
<a class="mhs" href="#">蛋糕</a>
<a class="mhs" href="#">电影</a>
<a class="mhs" href="#">眼镜</a>
<a class="mhs" href="#">自助餐</a>
<a class="mhs" href="#">酒吧</a>
<a class="mhs" href="#">美甲</a>
<a class="mhs" href="#">酒店</a>
<a class="mhs" href="#">粽子</a>
</li>
</ul>
</div>
</div>
</div>
</div>
JavaScript
在页面DOM元素加载完毕之后,通过下面的方法来初始化该导航菜单:
(function(){
var $subblock = $(".subpage"), $head=$subblock.find('h2'), $ul = $("#proinfo"), $lis = $ul.find("li"), inter=false;
$head.click(function(e){
e.stopPropagation();
if(!inter){
$ul.show();
}else{
$ul.hide();
}
inter=!inter;
});
$ul.click(function(event){
event.stopPropagation();
});
$(document).click(function(){
$ul.hide();
inter=!inter;
});
$lis.hover(function(){
if(!$(this).hasClass('nochild')){
$(this).addClass("prosahover");
$(this).find(".prosmore").removeClass('hide');
}
},function(){
if(!$(this).hasClass('nochild')){
if($(this).hasClass("prosahover")){
$(this).removeClass("prosahover");
}
$(this).find(".prosmore").addClass('hide');
}
});
})();