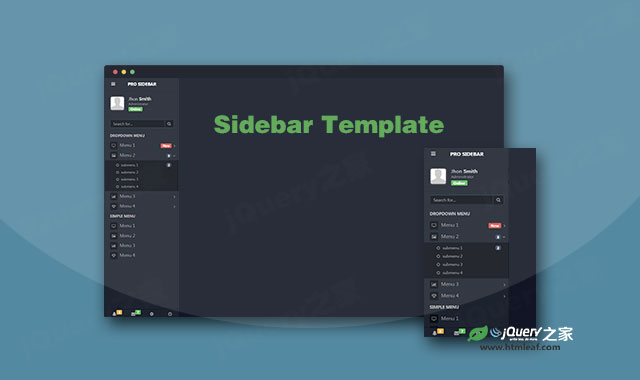
这是一款响应式基于jquery和Bootstrap3的隐藏侧边栏菜单特效。该侧边栏菜单依赖于bootstrap3和Malihu滚动条美化插件,可以在桌面浏览器和移动手机上正常工作。
使用方法
在页面中引入jquery和bootstrap相关文件,以及font-awesome字体图标文件和mCustomScrollbar相关文件。
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="assets/css/jquery.mCustomScrollbar.min.css" />
<link rel="stylesheet" href="assets/css/custom.css">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="assets/js//jquery.mCustomScrollbar.concat.min.js"></script>
<script src="assets/js/custom.js"></script>
HTML结构
该bootstrap3 隐藏侧边栏菜单的完整HTML结构如下:
<div class="page-wrapper">
<nav id="sidebar" class="sidebar-wrapper">
<div class="sidebar-content">
<a href="#" id="toggle-sidebar"><i class="fa fa-bars"></i></a>
<div class="sidebar-brand">
<a href="#">pro sidebar</a>
</div>
<div class="sidebar-header">
<div class="user-pic">
<img class="img-responsive img-rounded" src="assets/img/user.jpg" alt="">
</div>
<div class="user-info">
<span class="user-name">Jhon <strong>Smith</strong></span>
<span class="user-role">Administrator</span>
<div class="user-status">
<a href="#"><span class="label label-success">Online</span></a>
</div>
</div>
</div><!-- sidebar-header -->
<div class="sidebar-search">
<div>
<div class="input-group">
<input type="text" class="form-control search-menu" placeholder="Search for...">
<span class="input-group-addon"><i class="fa fa-search"></i></span>
</div>
</div>
</div><!-- sidebar-search -->
<div class="sidebar-menu">
<ul>
<li class="header-menu"><span>Dropdown menu</span></li>
<li class="sidebar-dropdown">
<a href="#" ><i class="fa fa-tv"></i><span>Menu 1</span><span class="label label-danger">New</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1 <span class="label label-success">10</span></a> </li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#"><i class="fa fa-photo"></i><span>Menu 2</span><span class="badge">3</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1 <span class="badge">2</span></a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#"><i class="fa fa-bar-chart-o"></i><span>Menu 3</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#"><i class="fa fa-diamond"></i><span>Menu 4</span></a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
<li><a href="#">submenu 4</a></li>
</ul>
</div>
</li>
<li class="header-menu"><span>Simple menu</span></li>
<li><a href="#"><i class="fa fa-tv"></i><span>Menu 1</span></a></li>
<li><a href="#"><i class="fa fa-photo"></i><span>Menu 2</span></a></li>
<li><a href="#"><i class="fa fa-bar-chart-o"></i><span>Menu 3</span></a></li>
<li><a href="#"><i class="fa fa-diamond"></i><span>Menu 4</span></a></li>
</ul>
</div><!-- sidebar-menu -->
</div><!-- sidebar-content -->
<div class="sidebar-footer">
<a href="#"><i class="fa fa-bell"></i><span class="label label-warning notification">3</span></a>
<a href="#"><i class="fa fa-envelope"></i><span class="label label-success notification">7</span></a>
<a href="#"><i class="fa fa-gear"></i></a>
<a href="#"><i class="fa fa-power-off"></i></a>
</div>
</nav><!-- sidebar-wrapper -->
<main class="page-content">
<div class="container-fluid">
<!-- 这里放置页面内容-->
</div>
</main><!-- page-content" -->
</div><!-- page-wrapper -->
该bootstrap3 隐藏侧边栏菜单的github地址为:https://github.com/azouaoui-med/pro-sidebar-template