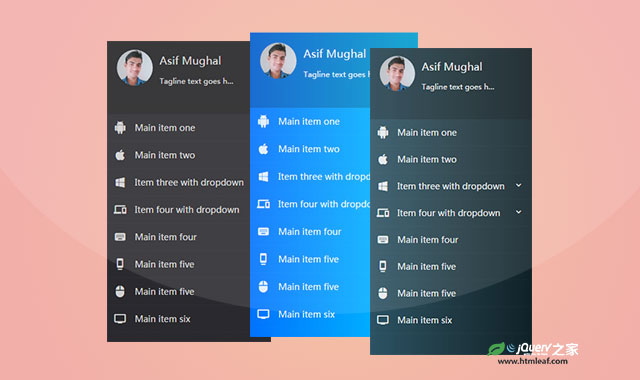
jSide是一款jquery滑动侧边栏插件。该jquery滑动侧边栏支持多级菜单,采用响应式设计,支持CSS3动画,内置多种皮肤,兼容所有的主流浏览器,非常实用。
使用方法
在页面中引入jquery和jquery.jside.menu.js文件,以及jside-menu.css和jside-skins.css文件。
<link rel="stylesheet" href="css/jside-menu.css" />
<link rel="stylesheet" href="css/jside-skins.css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.jside.menu.js"></script>
HTML
然后使用下面的HTML结构创建菜单。
<div class="menu-head">
<span class="layer">
<div class="col">
<div class="row for-pic">
<div class="profile-pic">
<img src="profile.jpg" alt="profile" />
</div>
</div>
<div class="row for-name">
<h3 title="User Name"> Username </h3>
<span class="tagline"> Tagline</span>
</div>
</div>
</span>
</div>
<nav class="menu-container">
<ul class="menu-items">
<li><span class="item-icon"><i class="zmdi zmdi-android"></i></span> <a href="#1"> Main item one </a></li>
<li> <span class="item-icon"> <i class="zmdi zmdi-apple"></i> </span> <a href="#1"> Main item two </a></li>
<li class="has-sub"> <span class="item-icon"> <i class="zmdi zmdi-windows"></i> </span> <span class="dropdown-heading"> Item three with dropdown </span>
<ul>
<li> <a href="#2">dropdown sub item 1 </a> </li>
<li> <a href="#2"> dropdown sub item 2 </a> </li>
<li> <a href="#2"> dropdown sub item 3 </a> </li>
...
</ul>
</li>
<li class="has-sub"> <span class="item-icon"> <i class="zmdi zmdi-devices"></i> </span> <span class="dropdown-heading"> Item four with dropdown </span>
<ul>
<li> <a href="#2">sub item 1 </a> </li>
<li> <a href="#2">sub item 2 </a> </li>
<li> <a href="#2">sub item 3 </a> </li>
...
</ul>
</li>
<li> <span class="item-icon"> <i class="zmdi zmdi-keyboard"></i> </span> <a href="#1"> Main item four </a></li>
<li> <span class="item-icon"> <i class="zmdi zmdi-dock"></i> </span> <a href="#1"> Main item five </a></li>
</ul>
</nav>
另外还要使用div来创建一个遮罩层。
<div class="dim-overlay"></div>
初始化插件
在页面DOM元素加载完毕之后,通过jSideMenu()方法来初始化该插件。
$(".menu-container").jSideMenu();
你可以控制侧边栏的位置:
$(".menu-container").jSideMenu({
jSidePosition: "position-right"
});
也可以将侧边栏制作为静态的。
$(".menu-container").jSideMenu({
jSideSticky: false
});
插件中内置了多种侧边栏皮肤,可以根据需要来切换。
$(".menu-container").jSideMenu({
jSideSkin: "default-skin"
});
可用的皮肤有:
- flickr
- fb-messenger
- moonlit
- park-life
- d2f
- steel-man
- amethyst
- between-clouds
- crazy-orange
- endless-river
该jQuery滑动侧边栏插件的github地址为:https://github.com/CodeHimBlog/jquery-jside-menu