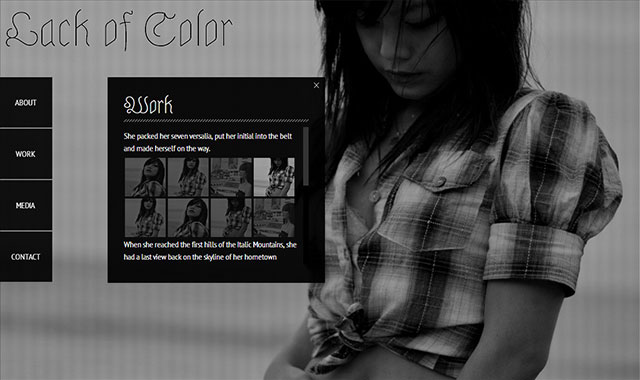
这是一款用于个人简介的jQuery全屏动态缩略图导航幻灯片插件。
内容面板的滚动条使用的是神奇的jScrollPane Plugin。插件中还使用了 jQuery 2d transformation plugin 用于旋转那些小方块。同时使用 jQuery Easing Plugin 来增加一些动画效果。
HTML
首先在网格覆盖的地方div放置背景图片:
<div id="mb_background" class="mb_background">
<img class="mb_bgimage" src="images/default.jpg" alt="Background"/>
<div class="mb_overlay"></div>
</div>
然后创建一个div来放置一些小方块,这些小方块被随机放在不同的地方并各自有不同的旋转角度:
<div id="mb_pattern" class="mb_pattern"></div>
上面的div在demo中放置了16个小方块。
左侧菜单的结构如下:
<div class="mb_heading">
<h1>Lack of Color</h1>
</div>
<div id="mb_menu" class="mb_menu">
<a href="#" data-speed="600" data-easing="easeOutBack">About</a>
<a href="#" data-speed="1000" data-easing="easeInExpo">Work</a>
<a href="#" data-speed="600" data-easing="easeOutBack">Media</a>
<a href="#" data-speed="1000" data-easing="easeInExpo">Contact</a>
</div>
这里定义了两个“data-”属性用来控制盒子运动的速度和easing效果。更多的关于html5自定义data属性方面的资料请参考: HTML 5 data- Attributes 。
接着是创建弹出的盒子内容区域。这里使用一个class为mb_content_wrapper的包裹div包住所有的内容。在里面多个class为mb_content的内容块和一个用于关闭盒子的关闭按钮。
<div id="mb_content_wrapper" class="mb_content_wrapper">
<span class="mb_close"></span>
<div class="mb_content">
<h2>About</h2>
<div class="mb_content_inner">
<p>Some text...</p>
</div>
</div>
<div class="mb_content">
...
</div>
<div class="mb_content">
...
</div>
<div class="mb_content">
...
</div>
</div>
其中的缩略图内容块的结构如下:
<div class="mb_content_inner">
<p>...</p>
<ul id="mb_imagelist" class="mb_imagelist">
<li><img src="images/small/1.jpg" alt="image1" data-bgimg="images/image1.jpg"/></li>
<li><img src="images/small/2.jpg" alt="image2" data-bgimg="images/image2.jpg"/></li>
<li>...</li>
</ul>
<p>...</p>
</div>
css代码和js代码请参考下载文件。