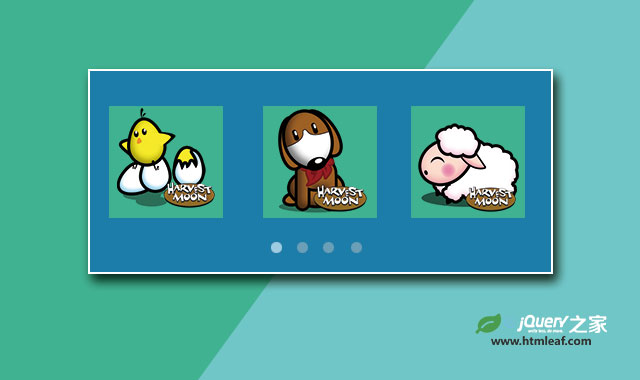
这是一款效果非常酷的jQuery和CSS3三面板幻灯片特效插件。该幻灯片插件将一张图片分割为三部分,在幻灯片切换的时候,图片的每一部分都从不同方向进入显示,效果非常不错。
你可以使用左右导航箭头或下面的原点导航来控制幻灯片图片的切换。该幻灯片被设计为可以加载无限图片的模式,所以你可以任意添加你想要播放的图片的数量。
使用方法
HTML结构
该幻灯片插件在HTML结构中,使用#slider-panels来包裹图片的三个面板。请注意#slider-dots,.slider-panel-left-carousel-tab,.slider-panel-center-carousel-tab,.slider-panel-right-carousel-tab这几个元素并不是直接写在HTML文件上的,而是通过jQuery来动态插入的。
<div id="slider">
<div id="slider-panels">
<div id="slider-panels-next"><span class="iconb" data-icon=""></span></div>
<div id="slider-panels-previous"><span class="iconb" data-icon=""></span></div>
<div id="slider-panel-images">
<img src="_assets/1.jpg" width="900" height="400" />
<img src="_assets/2.jpg" width="900" height="400" />
</div>
<div id="slider-panel-left">
<div id="slider-panel-left-carousel">
<div class="slider-panel-left-carousel-tab"><img src="_assets/1.jpg" width="900" height="400" /></div>
<div class="slider-panel-left-carousel-tab"><img src="_assets/2.jpg" width="900" height="400" /></div>
</div>
</div>
<div id="slider-panel-center">
<div id="slider-panel-center-carousel">
<div class="slider-panel-center-carousel-tab"><img src="_assets/1.jpg" width="900" height="400" /></div>
<div class="slider-panel-center-carousel-tab"><img src="_assets/2.jpg" width="900" height="400" /></div>
</div>
</div>
<div id="slider-panel-right">
<div id="slider-panel-right-carousel">
<div class="slider-panel-right-carousel-tab"><img src="_assets/1.jpg" width="900" height="400" /></div>
<div class="slider-panel-right-carousel-tab"><img src="_assets/2.jpg" width="900" height="400" /></div>
</div>
</div>
</div>
<div id="slider-dots">
<div class="slider-dot slider-dot-current"></div>
<div class="slider-dot"></div>
</div>
</div>
CSS样式
这个效果并没有使用响应式的设计,所以每个元素都是固定大小的。最外围的包裹元素##slider的样式如下:
#slider{
width: 1000px;
margin-top: 200px;
margin-right: auto;
margin-left: auto;
}
#slider包裹着div#slider-panels,它下面又包裹着三个面板,它们的样式如下:
#slider-panels{
float: left;
height: 400px;
width: 1000px;
position: relative;
}
#slider-dots{
height: 50px;
margin-right: auto;
margin-left: auto;
width: 135px;
}
.slider-dot{
float: left;
height: 12px;
width: 12px;
margin-top: 36px;
margin-right: 12px;
-webkit-transition: background 0.5s;
-moz-transition: background 0.5s;
-o-transition: background 0.5s;
transition: background 0.5s;
-moz-border-radius: 50% 50% 50% 50%;
-webkit-border-radius: 50% 50% 50% 50%;
border-radius: 50% 50% 50% 50%;
-khtml-border-radius: 50% 50% 50% 50%;
border: 1px solid rgba(0,147,253,1);
}
.slider-dot:hover {
background-color: rgba(0,147,253,0.5);
cursor: pointer;
}
.slider-dot-current {
background-color: rgba(0,147,253,0.8);
}
在后面会使用jQuery来为每一幅图片都复制一个.slider-dot的class,在.slider-dot中还为背景添加了CSS过渡效果,是鼠标在滑过它们时,背景能够平滑的过渡。.slider-dot-current是当前显示的圆点,它会被添加到.slider-dot上。
在#slider-panel-images中放置的是幻灯片的图片。这些图片需要900像素的宽度和400像素的高度。#slider-panel-images被设置为不可见,因为我们不需要它来显示图片。
#slider-panel-images{
display: none;
}
下面要来看看最重要的图片的三个面板样式。它们分别是#slider-panel-left、#slider-panel-right和#slider-panel-center。
每一个面板中都有一个用于存放图片的div。例如左边面板中有一个#slider-panel-left-carousel,它的定位设置为绝对定位,后面会用js来控制它的位置到#slider-panel-left里面。为了达到每个面板显示不同图片部分的效果,还需要在#slider-panel-left-carousel中在添加一个.slider-panel-left-carousel-tab,它用于复制每一幅图片。因为我们只是要显示图片的一部分,而不是全部的图片。例如衣服图片900像素宽,400像素高,在左边面板中,使用.slider-panel-left-carousel-tab来显示图片的300像素宽度的部分,余下的部分使用overflow: hidden来隐藏它们。
#slider-panel-left{
float: left;
height: 400px;
width: 300px;
overflow: hidden;
position: relative;
}
#slider-panel-left-carousel{
height: 400px;
width: 0px;
position: absolute;
top: 0px;
right: 0px;
}
.slider-panel-left-carousel-tab{
float: right;
height: 400px;
width: 300px;
overflow: hidden;
text-align: left;
position: relative;
}
.slider-panel-left-carousel-tab img {
float: left;
height: 400px;
width: 900px;
position: absolute;
top: 0px;
left: 0px;
}
#slider-panel-center{
float: left;
height: 400px;
width: 300px;
margin-left: 50px;
overflow: hidden;
position: relative;
}
#slider-panel-center-carousel{
height: 0px;
width: 300px;
position: absolute;
top: 0px;
left: 0px;
}
.slider-panel-center-carousel-tab{
float: left;
height: 400px;
width: 300px;
overflow: hidden;
text-align: left;
position: relative;
}
.slider-panel-center-carousel-tab img{
float: left;
height: 400px;
width: 900px;
position: absolute;
top: 0px;
left: -400px;
}
#slider-panel-right{
float: left;
height: 400px;
width: 300px;
margin-left: 50px;
overflow: hidden;
position: relative;
}
#slider-panel-right-carousel{
height: 400px;
width: 0px;
position: absolute;
top: 0px;
right: 0px;
}
.slider-panel-right-carousel-tab{
float: left;
height: 400px;
width: 300px;
overflow: hidden;
text-align: left;
position: relative;
}
.slider-panel-right-carousel-tab img {
float: left;
height: 400px;
width: 900px;
position: absolute;
top: 0px;
right: 0px;
}
你会发现上面的代码中#slider-panel-left-carousel和#slider-panel-right-carousel的宽度设置为0,以及#slider-panel-center-carousel的高度设置为0,原因是这些值会在后面使用jQuery来设置它们,使它们匹配所有的图片。
JAVASCRIPT
首先来设置一些变量,这会使得后面的控制更为方便。
var slideTiming = 10000;
var animationTime = 500;
var controlsHideTime = 200;
var current = 1;
slideTiming变量用于控制幻灯片的切换速度。animationTime变量是动画持续的时间。controlsHideTime变量是控制前后导航按钮的隐藏时间。current变量代表当前的图片。
接下来是鼠标滑过时箭头导航按钮的事件:
$("#slider-panels-next").hide();
$("#slider-panels-previous").hide();
$("#slider-panels").hover(function(){
$("#slider-panels-next").show("drop", { direction: "right" }, controlsHideTime);
$("#slider-panels-previous").show("drop", { direction: "left" }, controlsHideTime);
},function(){
$("#slider-panels-next").hide("drop", { direction: "right" }, controlsHideTime);
$("#slider-panels-previous").hide("drop", { direction: "left" }, controlsHideTime);
});
插件中使用check_slide()来检测当前的位置和使幻灯片动起来。左边的面板从左向右运动,使用animate函数,并设置为负值。这个值是提供给current变量的幻灯片图片设置宽度值。
function check_slide(){
$("#slider-panel-left-carousel").animate({"right": -(300*(current-1))}, animationTime, "easeInOutExpo");
$("#slider-panel-center-carousel").animate({"top": -(400*(current-1))}, animationTime, "easeInOutExpo");
$("#slider-panel-right-carousel").animate({"left": -(300*(current-1))}, animationTime, "easeInOutExpo");
$('.slider-dot').removeClass('slider-dot-current');
$('.slider-dot[data-slide="'+current+'"]').addClass('slider-dot-current');
}
下面的函数用于在点击箭头导航按钮或圆点导航按钮的时候导航到相应的图片上:
function nextslide() {if(current==total_slides){current = 1}else{current++} check_slide();}
function previousslide() {if(current==1){current = total_slides}else{current--} check_slide();}
$("#slider-panels-next").click(function() {nextslide();});
$("#slider-panels-previous").click(function() {previousslide();});
通过setInterval来使幻灯片可以自动播放。
var refreshIntervalId = setInterval(nextslide, slideTiming);
接下来需要调整三个面板的尺寸来填充适当的图片。左右两个面板需啊哟修改宽度,中间的面板需要修改高度。同时还要修改#slider-dots的宽度,因为不为它设置宽度它就不能居中显示。
var total_slides = 0;
$("#slider-panel-images img").each(function() {
total_slides++;
$("#slider-panel-left-carousel").append('');
$("#slider-panel-center-carousel").append('');
$("#slider-panel-right-carousel").append('');
$("#slider-dots").append('');
$("#slider-panel-left-carousel").css('width',(300*total_slides));
$("#slider-panel-right-carousel").css('width',(300*total_slides));
$("#slider-panel-center-carousel").css('height',(400*total_slides));
$("#slider-dots").css('width',(total_slides*26));
});
最后,需要在点击.slider-dot的时候做出相应的动作。通过将当前元素的data-slide属性的值赋予current变量,然后调用check_slide()方法来实现。
$(".slider-dot").click(function() { current = $(this).attr('data-slide'); check_slide(); });
check_slide();