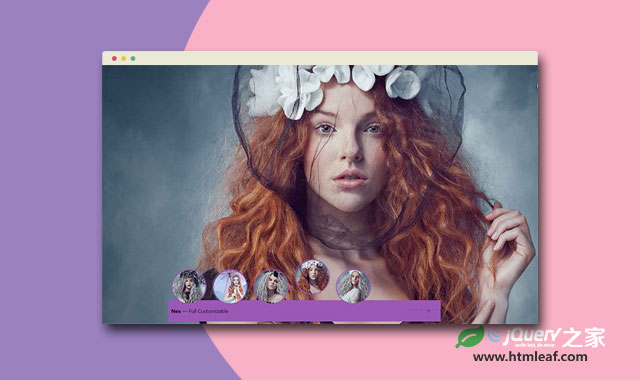
Nex是一款效果炫酷的、高性能的跨浏览器全屏幻灯片特效jQuery插件。该幻灯片插件允许你嵌入图片、视频,甚至是谷歌地图。该幻灯片提供了7组共34种不同的效果,可以使你适用于任何场景下使用。它的特点有:
- 幻灯片外观可以自定义
- 优化速度
- 支持移动触摸设备
- 支持键盘导航
- 支持选择各种Pattern
- 对SEO优化十分友好
- 10种类型效果:Fade, Slide [left,right,top,bottom], Zoom, Skew, Rotate, Random, None
- 5种颜色主题:amethyst, coral, sun, turquoise, 以及默认主题
- 支持图像过滤:brightness(亮度)、contrast(对比度)、grayscale(灰度)、hue-rotate(色相旋转)、saturate(饱和度)和sepia(颜料)
- 支持不同的内容类型:图片、视频和地图
- 可定制地图样式: ROADMAP, SATELLITE, HYBRID, TERRAIN
- 可定制地图:缩放尺寸、窗口显示或隐藏
- 支持 youtube 和 vimeo视频
- 支持两种类型缩略图:圆形和方形
- 跨浏览器:Firefox, Chrome, Safari, IE9-IE11
使用方法
该幻灯片插件依赖于jQuery和Animo(一个javascript动画框架)。
使用该幻灯片插件直接引入需要的CSS文件及JS文件即可,不需要任何的HTML代码。
<link rel="stylesheet" href="css/nex.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script type="text/javascript" src="js/Animo.min.js"></script>
<script type="text/javascript" src="js/nex.min.js"></script>
JAVASCRIPT
在引入必要的文件之后,可以按下面代码的格式来调用该幻灯片插件:
jQuery(function() {
new Nex({
style : {
type : "circle", /* circle, square */
filter : "none", // none, grayscale, sepia, hue-rotate, brightness, contrast, saturate
pattern : "", // url to pattern
background : "#9b58b5", // background color
hover : "#8f44ad", // hover color of background
color : "#000" // text color
},
data : [
{
display : "image", // image, map, video
title : "Nex", // image title
description : " — Blazing Fast Fullscreen Slider", // image description
link : "images/1.jpg", // image src
thumb : "images/thumb_1.jpg", // image thumb
url : "#", // url where image will link
alt : "Blazing Fast Fullscreen Slider" // image alt tag
},
{
display : "image", // image, map, video
title : "Nex", // image title
description : " — Speed Optimized", // image description
link : "images/2.jpg", // image src
thumb : "images/thumb_2.jpg", // image thumb
url : "#", // url where image will link
alt : "Speed Optimized" // image alt tag
},
{
display : "image", // image, map, video
title : "Nex", // image title
description : " — GPU Accelerated", // image description
link : "images/3.jpg", // image src
thumb : "images/thumb_3.jpg", // image thumb
url : "#", // url where image will link
alt : "GPU Accelerated" // image alt tag
},
{
display : "image", // image, map, video
title : "Nex", // image title
description : " — Full Customizable", // image description
link : "images/4.jpg", // image src
thumb : "images/thumb_4.jpg", // image thumb
url : "#", // url where image will link
alt : "Full Customizable" // image alt tag
},
{
display : "image", // image, map, video
title : "Nex", // image title
description : " — Unique Effects", // image description
link : "images/5.jpg", // image src
thumb : "images/thumb_5.jpg", // image thumb
url : "#", // url where image will link
alt : "Unique Effects" // image alt tag
}
]
});
});
配置参数
在初始化Nex对象时可以传入一个对象数组,该对象数组中有两个元素:style和data。style用于指定幻灯片的外观,data用于指定幻灯片的数据。
style
- type:幻灯片缩略图的类型,可选值:
circle,,square。 - filter:指定幻灯片图像过滤效果:none, grayscale, sepia, hue-rotate, brightness, contrast, saturate。
- pattern:指定幻灯片Pattern的URL。
- background:指定幻灯片的背景颜色。
- hover:鼠标滑过时幻灯片的背景颜色。
- color:幻灯片中文本的颜色。
data
- display:幻灯片数据的类型:image, map, video
- title:图片的标题。
- description:图片的描述。
- link:图片的存放的地址,注意是以HTML文件为根目录找相对图片的位置。
- thumb:幻灯片的缩略图地址。
- url:当前图片要链接的URL地址。
- alt:当前图片的alt标签。
具体34种不同效果请看下载压缩包中的例子。