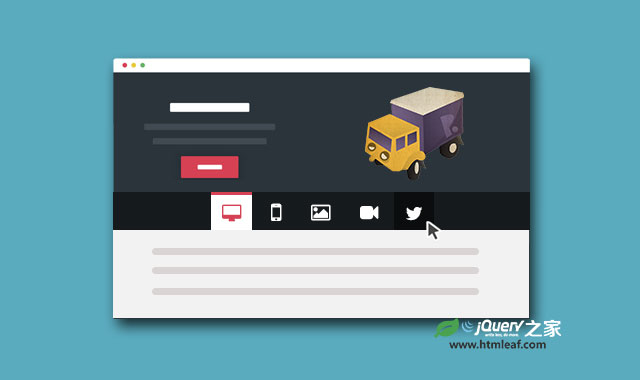
这是一款即实用又炫酷的jQuery和CSS3响应式网站导航幻灯片插件。该插件将幻灯片制作为网站的hero导航,在幻灯片中展示网站各主要板块的内容,使用户可以非常容易的了解网站的主要信息。
该幻灯片插件是响应式的,幻灯片中可以嵌入图片背景、视频及文本信息。为了提高与用户的互动,幻灯片中将前后导航按钮替换为导航按钮。按钮和导航箭头的区别是:每个按钮是一个标题,它会提示用户该页幻灯片所对应的网站内容是什么,而导航箭头只是会提示用户幻灯片是可以前后导航的。
制作方法
HTML结构
该幻灯片插件的HTML结构分为两个主要部分:包含幻灯片的无序列表ul.cd-hero-slider和包含导航按钮的div.cd-slider-nav元素,另外还有一个span.cd-marker元素是用于制作被选择按钮上面的那条红线,用于标记被选择的按钮。
<section class="cd-hero">
<ul class="cd-hero-slider">
<li class="selected">
<div class="cd-full-width">
<h2><!-- title here --></h2>
<p><!-- description here --></p>
<a href="#0" class="cd-btn"><!-- btn text here --></a>
</div> <!-- .cd-full-width -->
</li>
<!-- othe slides here -->
</ul> <!-- .cd-hero-slider -->
<div class="cd-slider-nav">
<nav>
<span class="cd-marker item-1"></span>
<ul>
<li class="selected"><a href="#0">Intro</a></li>
<li><a href="#0">Tech 1</a></li>
<!-- other navigation items here -->
</ul>
</nav>
</div> <!-- .cd-slider-nav -->
</section> <!-- .cd-hero -->
CSS样式
该幻灯片的结构设计非常简单:所有的幻灯片都向右运动,通过translateX(100%)移动到屏幕之外。当前可见的幻灯片被添加.selected class,该class使用translateX(0)将幻灯片移入屏幕中。.move-leftclass是用于将幻灯片移动到屏幕的左边(使用translateX(-100%))。
为了达到平滑过渡的小,插件中在.selected和.is-moving元素上使用了CSS3 Transitions:当一个新的slide被选择的时候,它会被添加.selectedclass。当前的slide使用.is-movingclass移动到屏幕之外。
.cd-hero-slider li {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: translateX(100%);
}
.cd-hero-slider li.selected {
/* this is the visible slide */
position: relative;
transform: translateX(0);
}
.cd-hero-slider li.move-left {
/* slide hidden on the left */
transform: translateX(-100%);
}
.cd-hero-slider li.is-moving, .cd-hero-slider li.selected {
/* the is-moving class is assigned to the slide which is moving outside the viewport */
transition: transform 0.5s;
}
在屏幕宽度大768像素的时候,插件为每个幻灯片添加了一些额外的效果,主要是.cd-half-width和.cd-full-width元素,改变他们的透明度和transform属性。
.from-left和.from-rightclass主要用于决定.selected元素是从左边还是从右边进入屏幕。为了制作不同的进入效果,插件为每个幻灯片动画设置了不同的animation-delay值。
下面是.cd-half-width元素(幻灯片中的标题、描述和按钮)的CSS代码:
@media only screen and (min-width: 768px) {
.cd-hero-slider .cd-half-width {
opacity: 0;
transform: translateX(40px);
}
.cd-hero-slider .move-left .cd-half-width {
transform: translateX(-40px);
}
.cd-hero-slider .selected .cd-half-width {
/* this is the visible slide */
opacity: 1;
transform: translateX(0);
}
.cd-hero-slider .is-moving .cd-half-width {
/* this is the slide moving outside the viewport
wait for the end of the transition on the <li> parent before set opacity to 0 and translate to 40px/-40px */
transition: opacity 0s 0.5s, transform 0s 0.5s;
}
.cd-hero-slider li.selected.from-left .cd-half-width:nth-of-type(2),
.cd-hero-slider li.selected.from-right .cd-half-width:first-of-type {
/* this is the selected slide - different animation if it's entering from left or right */
transition: opacity 0.4s 0.2s, transform 0.5s 0.2s;
}
.cd-hero-slider li.selected.from-left .cd-half-width:first-of-type,
.cd-hero-slider li.selected.from-right .cd-half-width:nth-of-type(2) {
/* this is the selected slide - different animation if it's entering from left or right */
transition: opacity 0.4s 0.4s, transform 0.5s 0.4s;
}
}
JAVASCRIPT
在该幻灯片中其中有一个作为背景video的幻灯片,该vedio不是直接插入HTML页面中的,而是在屏幕的宽度大于768像素的时候才使用jQuery来动态加载。通过这种方式,video在移动手机设备上不会被加载。data-video属性用于接收视频文件的URL。你可以考虑在.cd-img-container的<img>元素上使用相同的方法,这样图片就不会在移动手机上加载。
另外,插件使用jQuery来实现幻灯片功能,当用户点击任何一个.cd-slider-nav导航按钮,插件会使用index()函数来检测被选择按钮的位置,并使用nextSlide()或prevSlide()函数来更新幻灯片以及span.cd-marker的位置。
$('.cd-slider-nav li').on('click', function(event){
event.preventDefault();
var selectedItem = $(this);
if(!selectedItem.hasClass('selected')) {
// if it's not already selected
var selectedPosition = selectedItem.index(),
activePosition = $('.cd-hero-slider .selected').index();
if( activePosition < selectedPosition) {
nextSlide($('.cd-hero-slider'), $('.cd-slider-nav'), selectedPosition);
} else {
prevSlide($('.cd-hero-slider'), $('.cd-slider-nav'), selectedPosition);
}
updateNavigationMarker(selectedPosition+1);
}
});