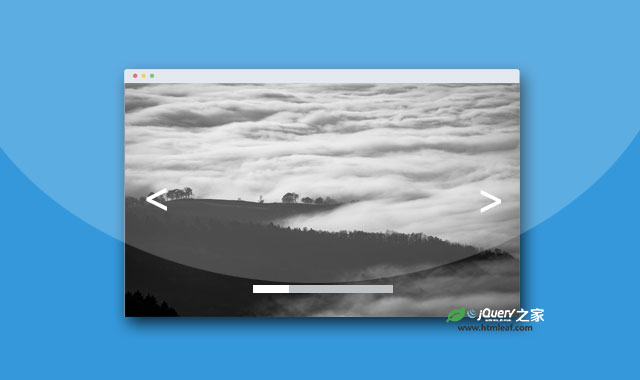
Skippr是一款简洁实用的jQuery幻灯片插件。该幻灯片的特点是易于使用,它需要的HTML代码非常简单,并提供各种参数来控制幻灯片的播放。
安装
可以通过bower来安装skippr幻灯片插件。
bower install skippr
使用方法
在页面中引入jQuery和skippr.css和skippr.js文件。
<link rel="stylesheet" type="text/css" href="dist/skippr.css" />
<script type="text/javascript" src="path/to/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="dist/skippr.js"></script>
HTML结构
使用一个<div>容器来包裹幻灯片,每个幻灯片可以通过background-image属性来设置背景图片。
<div id="container">
<div id="theTarget">
<div style="background-image: url(img/image1.jpg)"></div>
<div style="background-image: url(img/image2.jpg)"></div>
<div style="background-image: url(img/image3.jpg)"></div>
<div style="background-image: url(img/image4.jpg)"></div>
<div style="background-image: url(img/image5.jpg)"></div>
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过skippr()方法来初始化该幻灯片插件。
$(document).ready(function(){
$("#theTarget").skippr();
});
配置参数
可以以对象的方式在skippr()中传入配置参数:
$("#theTarget").skippr({
transition: 'slide',
speed: 1000,
easing: 'easeOutQuart',
navType: 'block',
childrenElementType: 'div',
arrows: true,
autoPlay: false,
autoPlayDuration: 5000,
keyboardOnAlways: true,
hidePrevious: false
});
| 参数 | 类型 | 可取值 | 描述 | 默认值 |
| transition | string | fade,slide | 指定过渡动画的类型。幻灯片的过渡动画使用velocity.js来加速。 | slide |
| speed | int | 任何整数值 | 动画过渡的持续时间,单位毫秒。 | 500 |
| easing | string | jQuery UI easing值 | 过渡动画的easing效果。 | easeOutQuart |
| navType | string | block, bubble | 导航按钮的样式。 | block |
| childrenElementType | string | div, img | 选择目标元素的子元素。 | div |
| arrows | bool | true,false | 是否显示前后箭头导航按钮。 | true |
| autoPlay | bool | true,false | 是否自动播放。 | false |
| autoPlayDuration | int | 任何整数值 | 自动播放时的切换时间。单位毫秒。 | 5000 |
| keyboardOnAlways | bool | true,false | 是否总是允许使用键盘方向键来导航。 | true |
| hidePrevious | bool | true,false | 是否在第一张幻灯片时隐藏向前导航按钮。 | false |
skippr幻灯片插件的github地址为:https://github.com/austenpayan/skippr