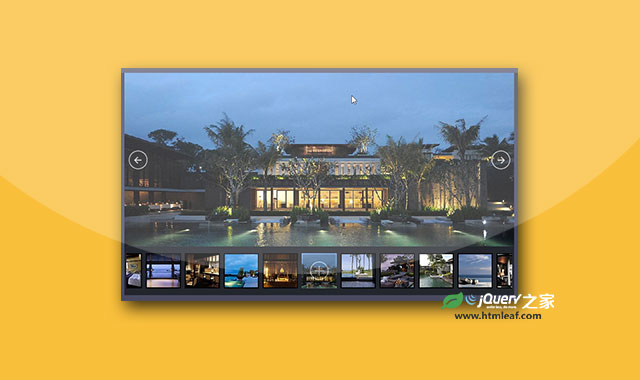
这是一款基于jssor.slider.js的炫酷jquery焦点图特效。该焦点图特效在底部带有缩略图,并且它在切换过渡是带有多种动画效果。该焦点图特效兼容ie8浏览器。
使用方法
在页面中引入样式文件jquery.min.js和jssor.slider.mini.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/jssor.slider.mini.js"></script>
HTML结构
该焦点图的HTML结构如下:
<div id="jssor_1" style="position: relative; margin: 0 auto; top: 0px; left: 0px; width: 800px; height: 456px; overflow: hidden; visibility: hidden; background-color: #24262e;">
<!-- Loading Screen -->
<div data-u="loading" style="position: absolute; top: 0px; left: 0px;">
<div style="filter: alpha(opacity=70); opacity: 0.7; position: absolute; display: block; top: 0px; left: 0px; width: 100%; height: 100%;"></div>
<div style="position:absolute;display:block;background:url('img/loading.gif') no-repeat center center;top:0px;left:0px;width:100%;height:100%;"></div>
</div>
<div data-u="slides" style="cursor: default; position: relative; top: 0px; left: 0px; width: 800px; height: 356px; overflow: hidden;">
<div data-p="144.50">
<img data-u="image" src="img/01.jpg" />
<img data-u="thumb" src="img/thumb-01.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/02.jpg" />
<img data-u="thumb" src="img/thumb-02.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/03.jpg" />
<img data-u="thumb" src="img/thumb-03.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/04.jpg" />
<img data-u="thumb" src="img/thumb-04.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/05.jpg" />
<img data-u="thumb" src="img/thumb-05.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/06.jpg" />
<img data-u="thumb" src="img/thumb-06.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/07.jpg" />
<img data-u="thumb" src="img/thumb-07.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/08.jpg" />
<img data-u="thumb" src="img/thumb-08.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/09.jpg" />
<img data-u="thumb" src="img/thumb-09.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/10.jpg" />
<img data-u="thumb" src="img/thumb-10.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/11.jpg" />
<img data-u="thumb" src="img/thumb-11.jpg" />
</div>
<div data-p="144.50" style="display: none;">
<img data-u="image" src="img/12.jpg" />
<img data-u="thumb" src="img/thumb-12.jpg" />
</div>
<a data-u="any" href="http://www.jssor.com" style="display:none">Image Gallery</a>
</div>
<!-- Thumbnail Navigator -->
<div data-u="thumbnavigator" class="jssort01" style="position:absolute;left:0px;bottom:0px;width:800px;height:100px;" data-autocenter="1">
<!-- Thumbnail Item Skin Begin -->
<div data-u="slides" style="cursor: default;">
<div data-u="prototype" class="p">
<div class="w">
<div data-u="thumbnailtemplate" class="t"></div>
</div>
<div class="c"></div>
</div>
</div>
<!-- Thumbnail Item Skin End -->
</div>
<!-- Arrow Navigator -->
<span data-u="arrowleft" class="jssora05l" style="top:158px;left:8px;width:40px;height:40px;"></span>
<span data-u="arrowright" class="jssora05r" style="top:158px;right:8px;width:40px;height:40px;"></span>
</div>
<!-- #endregion Jssor Slider End -->
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该焦点图插件。
jQuery(document).ready(function ($) {
//Define an array of slideshow transition code
var _SlideshowTransitions = [
{ code1 },
{ code2 },
{ code3 }
];
var options = {
$AutoPlay: true,
$SlideshowOptions: {
$Class: $JssorSlideshowRunner$,
$Transitions: _SlideshowTransitions,
$TransitionsOrder: 1,
$ShowLink: true
}
};
var jssor_slider1 = new $JssorSlider$('slider1_container', options);
});
jssor.slider.js焦点图插件的可用配置参数可以查看:http://www.jssor.com/development/reference-options.html
jssor.slider.js焦点图插件的github地址为:https://github.com/jssor/slider