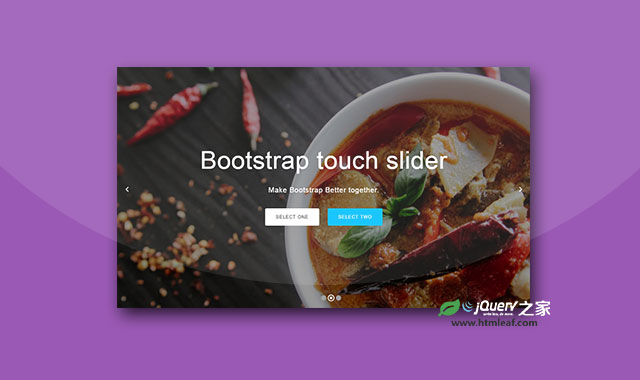
bootstrap-carousel-touch-slider是一款基于Bootstrap支持移动端的响应式轮播图效果。该轮播图特效可以使用手指进行滑动切换。并且它和animate.css结合,可以制作出各种炫酷的文字动画效果。
使用方法
在页面中引入bootstrap相关文件,font-awesome.css字体图标文件,animate.min.css动画文件,以及jquery.touchSwipe.min.js文件。
<link href="path/to/bootstrap.min.css" rel="stylesheet">
<link href="path/to/font-awesome.min.css" rel="stylesheet">
<link href="path/to/animate.min.css" rel="stylesheet">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
<script src="path/to/jquery.touchSwipe.min.js"></script>
HTML结构
该轮播图采用标准的Bootstrap Carousel作为HTML结构。一个基本的Bootstrap Carousel的HTML结构如下:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>
修改之后,最外层的包裹div元素的class类如下:
<div id="bootstrap-touch-slider"
class="carousel bs-slider fade control-round indicators-line"
data-ride="carousel"
data-pause="hover"
data-interval="5000" >
......
</div>
此时,轮播图的切换方式为淡入淡出方式。如果你项使用滑动切换方式,可以将fade改为slide。
另外,有几个class类用于控制文本的对齐方式,它们是:slide_style_center, slide_style_left, slide_style_right。
最后,文本的动画都是基于animate.css的,你可以自己进行配置。
初始化插件
在页面DOM元素加载完毕之后,可以通过bsTouchSlider()方法来初始化该轮播图。
$('#bootstrap-touch-slider').bsTouchSlider();
bootstrap-carousel-touch-slider轮播图的github地址为:https://github.com/bootstrapthemesco/bootstrap-carousel-touch-slider