这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。
使用方法
在页面中引入jquery、main.js,以及轮播图的样式文件style.css。
<link rel="stylesheet" href="css/style.css">
<script src="path/to/jquery.min.js" type="text/javascript"></script>
<script src="js/main.js"></script>
HTML结构
该jquery轮播图的HTML结构如下:
<div class="cont">
<div class="slider"></div>
<ul class="nav"></div>
<div data-target='right' class="side-nav side-nav--right"></div>
<div data-target='left' class="side-nav side-nav--left"></div>
</div>
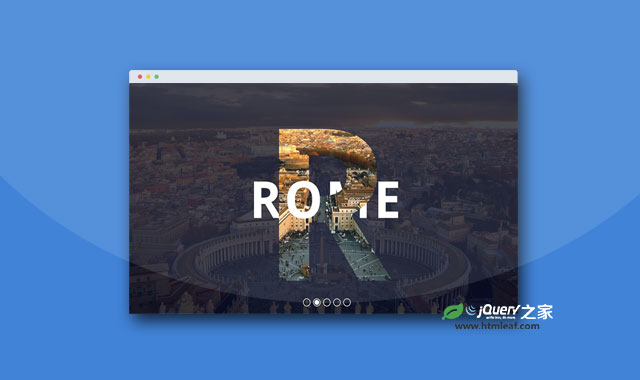
下面是该jquery轮播图的一些截图效果。