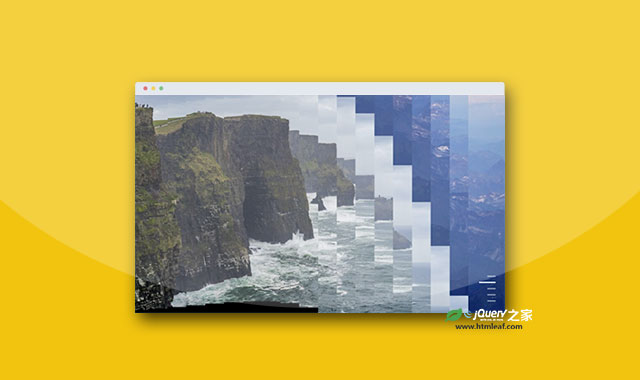
这是一款基于anime.js的全屏百叶窗式动感js轮播图特效。该js轮播图在进行前后切换图片时,每张图片都被分割为多个切片,然后各个切片像翻牌一样翻转到下一张图片,效果非常炫酷。
使用方法
在页面中引入anime.min.js和interaction.js文件。
<script src="path/to/anime.min.js"></script>
<script src="path/to/interaction.js"></script>
HTML结构
轮播图的HTML结构如下:
<div id="sections-wrapper">
<section class="show" data-img="img/mountain.jpg"></section>
<section class="hide-bottom" data-img="img/shore.jpg"></section>
<section class="hide-bottom" data-img="img/twilight.jpg"></section>
<section class="hide-bottom" data-img="img/parachute.jpg"></section>
<section class="hide-bottom" data-img="img/sky.jpg"></section>
</div>
CSS样式
为轮播图添加必要的CSS样式。
#sections-wrapper {
position: relative;
overflow: hidden;
height: 100vh;
background: #000;
}
section {
height: 100vh;
font-size: 0;
text-align: center;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.hide-bottom {
transform: translateY(100%);
}
.hide-top {
transform: translateY(-100%);
}
这款全屏百叶窗式动感js轮播图特效的github地址为:https://github.com/balapa/Sliced-Slideshow