这是一款以Glitch闪烁为过渡动画效果的js轮播图特效。在该js轮播图中,当图片切换时,当前图片出现Glitch闪烁效果,然后过渡到下一张图片,效果非常炫酷。
Glitch效果是一种类似电视或电脑屏幕故障时的闪烁效果,在网页中可以通过CSS来模拟这种效果。
由于IE或Edge不支持CSS clip-path属性,所以在IE或Edge浏览器中是看不到效果的。
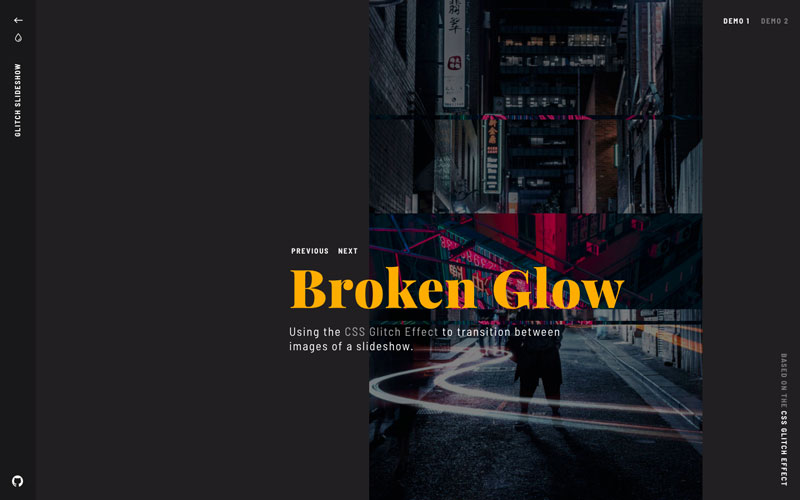
下面是该Glitch闪烁为过渡动画效果的js轮播图特效的一些屏幕截图效果。



该以Glitch闪烁为过渡动画效果的js轮播图特效的github地址为:https://github.com/codrops/GlitchSlideshow/












