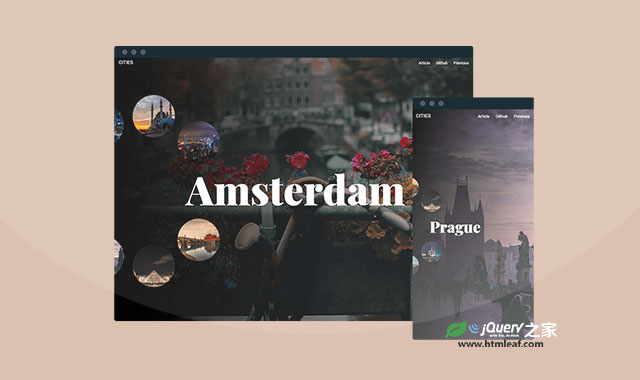
这是一款jQuery全屏圆形导航轮播图布局特效。该特效在页面左侧是一个圆形旋转的导航,点击导航缩略图时,会全屏切换对应的大图。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="assets/js/jquery-1.11.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/CSSPlugin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/TextPlugin.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML结构
HTML结构如下。
<div class="loader">
<div class="lds-ripple">
<div></div>
<div></div>
</div>
</div>
<section class="slideshow">
<ul class="navigation">
<li class="navigation-item active">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-1.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-2.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-3.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-4.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-5.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-6.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-7.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-8.jpeg);"></span>
</li>
<li class="navigation-item">
<span class="rotate-holder"></span>
<span class="background-holder" style="background-image: url(assets/img/img-9.jpeg);"></span>
</li>
</ul>
<div class="detail">
<div class="detail-item active">
<div class="headline">Amsterdam</div>
<div class="background" style="background-image: url(assets/img/img-1.jpeg)"></div>
</div>
<div class="detail-item">
<div class="headline">Rome</div>
<div class="background" style="background-image: url(assets/img/img-2.jpeg);"></div>
</div>
<div class="detail-item">
<div class="headline">Paris</div>
<div class="background" style="background-image: url(assets/img/img-3.jpeg);"></div>
</div>
<div class="detail-item">
<div class="headline">Prague</div>
<div class="background" style="background-image: url(assets/img/img-4.jpeg);"></div>
</div>
<div class="detail-item">
<div class="headline">Moscow</div>
<div class="background" style="background-image: url(assets/img/img-5.jpeg);"></div>
</div>
<div class="detail-item">
<div class="headline">Kyoto</div>
<div class="background" style="background-image: url(assets/img/img-6.jpeg);"></div>
</div>
<div class="detail-item">
<div class="headline">Sydney</div>
<div class="background" style="background-image: url(assets/img/img-7.jpeg);"></div>
</div>
<div class="detail-item">
<div class="headline">Istanbul</div>
<div class="background" style="background-image: url(assets/img/img-8.jpeg);"></div>
</div>
<div class="detail-item">
<div class="headline">Hong Kong</div>
<div class="background" style="background-image: url(assets/img/img-9.jpeg);"></div>
</div>
</div>
</section>
该jQuery全屏圆形导航轮播图布局特效的github网址为:https://github.com/COIDEAwebsite/slideshow-with-animated-circular-navigation