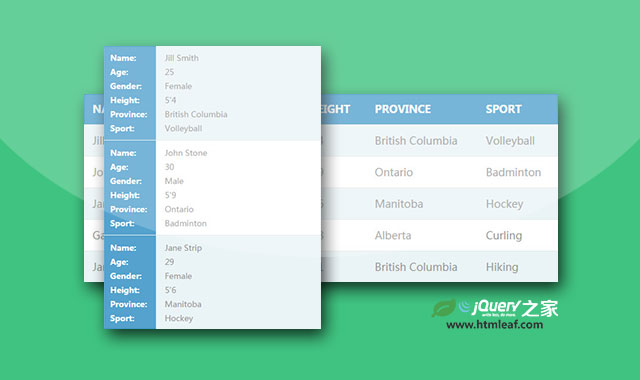
basictable.js是一款简单实用的jQuery响应式表格插件。你可以设置breakpoint来定制自己的响应式断点。该表格能适应台式电脑、平板和手机的需求,响应式效果非常好。
使用方法
使用该响应式表格插件需要在页面中引入jquery、jquery.basictable.min.js和basictable.css文件。
<link rel="stylesheet" type="text/css" href="css/basictable.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.basictable.min.js"></script>
HTML结构
表格的HTML结构使用标准的表格HTML结构。
<table id="table">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
<th>Height</th>
<th>Province</th>
<th>Sport</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jill Smith</td>
<td>25</td>
<td>Female</td>
<td>5'4</td>
<td>British Columbia</td>
<td>Volleyball</td>
</tr>
......
</tbody>
</table>
初始化插件
在页面DOM元素加载完毕之后,可以通过basictable()方法来初始化该表格。
$('#table').basictable();
配置参数
| 参数 | 类型 | 默认值 | 描述 |
| breakpoint | integer | 568 | 定义表格进入响应式模式的断点(视口宽度) |
| contentWrap | boolean | true | 是否将单元格中的内容包裹进class为.bt-content的<span>元素中 |
| forceResponsive | boolean | true | 插件会在到达响应式断点时强制表格进入响应式模式。如果该参数设置为false,那么表格即使大于它的直接父元素的宽度时页不会进入响应式模式 |
| noResize | boolean | false | 是否禁止表格通过JS来修改尺寸。除非使用媒体查询或其它的外部修改尺寸的方法,表格不会进入响应式模式 |
| tableWrap | boolean | false | 当插件初始化之后,会使用一个带.bt-wrapper class的<div>元素来包裹表格。包裹div会在表格模式改变时切换激活的class |
| showEmptyCells | boolean | false | 如果设置为true,那么空的单元格都会被显示 |
方法
start:使表格进入响应式模式。该方法只有在插件初始化之后才能使用。$('table').basictable('start');stop:将响应式表格切换会普通模式,移除响应式外观。该方法不会销毁插件的数据和包裹元素。表格在达到响应式断点时任然会正常工作。$('table').basictable('stop');destroy:销毁响应式表格插件。$('table').basictable('destroy');
basictable.js响应式表格插件的github地址为:https://github.com/jerrylow/basictable