bPage是一款支持页面跳转、异步页面、异步数据等多模式的分页插件。它可以方便的和bootstrap2和bootstrap3集成使用,支持自定义皮肤,并提供大量的回调函数和API,使用非常方便。
bPage的多种分页模式应用:
bPage插件提供了页面跳转模式、异步请求页面模式(服务端页面返回)、异步请求数据模式(服务端JSON数据)三种功能模式,根据不同业务场景可灵活使用
- 页面跳转模式:分页切换操作将以页面跳转的方式来执行。
- 异步请求页面模式(服务端页面):该模式执行分页时,以异步的方式向服务端请求已分页处理页面内容,插件会将返回的页面内容嵌入指定的页面区域。
- 异步请求数据模式(服务端JSON数据):该模式执行分页仅向服务端请求分页的源数据(JSON),并提供内容处理回调函数以自定义页面内容。
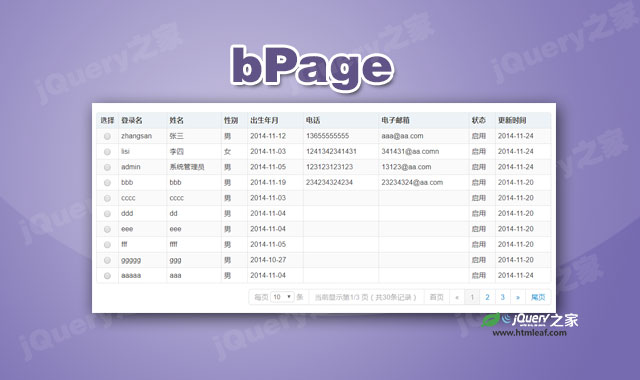
bPage插件预览效果(分页栏):

使用方法
在页面中引入bootstrap相关文,以及b.page.css,b.page.bootstrap3.css和b.page.js文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 插件使用的样式表文件,分bootstrap2和bootstrap3两个环境使用,根据使用环境引用 -->
<!-- bootstrap2环境使用 -->
<link rel="stylesheet" href="b.page.css" type="text/css">
<!-- bootstrap3环境使用 -->
<link rel="stylesheet" href="b.page.bootstrap3.css" type="text/css">
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="b.page.js" >< /script>
HTML结构
使用bPage插件的基本HTML结构如下:
<!-- 页面跳转模式为例 -->
<!-- 前提条件为服务端已将分页数据设置到request中 -->
<!-- 设置表格,内容区域中使用服务端的el表达式循环生成表格内容 -->
<table class="bTable table table-striped table-bordered table-hover table-condensed">
<thead>
<tr>
<th class="selectColumn" >选择</th>
<th>登录名</th>
<th>姓名</th>
<th>性别</th>
<th>出生年月</th>
<th>电话</th>
<th>电子邮箱</th>
<th>状态</th>
<th>更新时间</th>
</tr>
</thead>
<tbody>
<c:if test="${userList.list != null}">
<c:forEach var="d" items="${userList.list}">
<tr class="<c:if test="${d.status == 0}">error</c:if>" id="${d.id}">
<td class="selectColumn"><input type="radio" name="userSelect" value="${d.id}" /></td>
<td>${d.login_name}</td>
<td>${d.name}</td>
<td>${d.sexName}</td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${d.birthday}" type="date" /></td>
<td>${d.phone1}</td>
<td>${d.email}</td>
<td>${d.statusName}</td>
<td><fmt:formatDate pattern="yyyy-MM-dd" value="${d.update_time}" type="date" /></td>
</tr>
</c:forEach>
</c:if>
</tbody>
</table>
<!-- 必须设置以下分页信息设置,否则插件将无法读取分页数据-->
<!-- 隐藏内容设置后,在插件初始化时进行读取-->
<c:if test="${userList != null}">
<input type="hidden" id="pageNumber" value="${userList.pageNumber}">
<input type="hidden" id="pageSize" value="${userList.pageSize}">
<input type="hidden" id="totalPage" value="${userList.totalPage}">
<input type="hidden" id="totalRow" value="${userList.totalRow}">
</c:if>
初始化插件
使用bPage插件的Javascript初始化插件代码如下:
//初始化插件
$('#page1').bPage({
//分页目标链接
url : $webroot + 'demo/manage/page',
//读取页面设置的分页参数
totalPage : $('#totalPage').val(),
totalRow : $('#totalRow').val(),
pageSize : $('#pageSize').val(),
pageNumber : $('#pageNumber').val(),
//自定义传递到服务端的参数
params : function(){
return {
userName : 'zhangsan',
age : 42
};
}
});
关于bPage插件的更多使用方法请参考:
bPage插件主页:https://terryz.github.io/bpage/index.html
bPage插件文档:https://terryz.github.io/bpage/docs.html