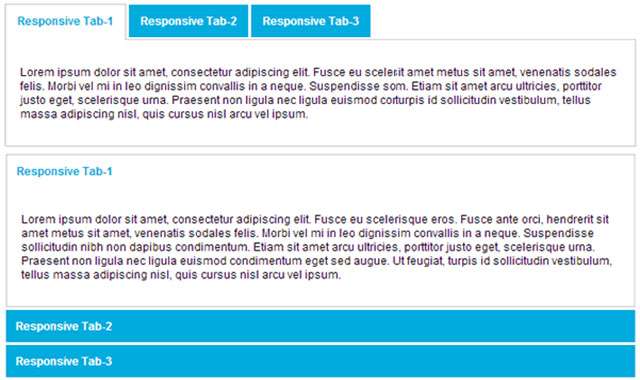
这个插件提供了一种响应式的tabs选项卡功能,当显示屏幕变得足够小时,tabs选项卡就转变为accordion手风琴效果。
特点
- 屏幕变小时会由tabs选项卡转换为accordion手风琴效果。
- 使用javascript/jQuery技术进行转换。
- 使用css来渲染桌面、平板和手机。
- 在tab转换时有回调函数。
- tabs能通过url打开。
- tabs能自动旋转。
- tabs能够折叠。
- tabs能够基于窗口折叠。
- 浏览器兼容性好,支持IE7+、 Chrome、Firefox、Safari和Opera。
- 可在多种设备上使用它,电脑、平板和手机均可用。
使用方法
需要jQuery(jQuery最低版本要求为jQuery 1.7.0)
引入jquery.responsiveTabs.js文件。
引入responsive-tabs.css和style.css文件。
HTML结构
<ul>
<li><a href="#tab-1"> .... </a></li>
<li><a href="#tab-2"> .... </a></li>
<li><a href="#tab-3"> .... </a></li>
</ul>
<div id="tab-1"> ....... </div>
<div id="tab-2"> ....... </div>
<div id="tab-3"> ....... </div>
</div>
使用jQuery调用插件
$('#responsiveTabsDemo').responsiveTabs({
startCollapsed: 'accordion'
});