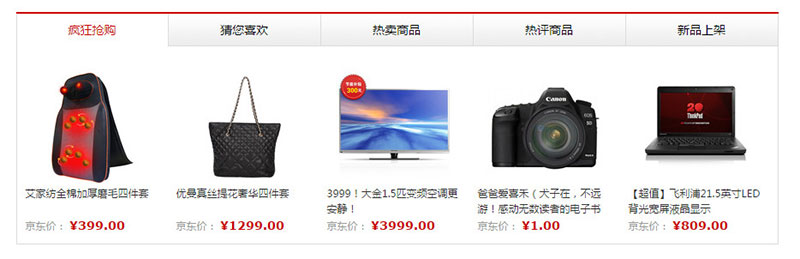
这是一款使用SuperSlide.js来制作的仿京东商城商品切换选项卡jquery特效。该选项卡特效兼容ie8浏览器,适合用于制作各种商品切换展示效果,非常实用。

使用方法
在页面中引入样式文件style.css和jquery.min.js、jquery.SuperSlide.js文件。
<link rel="stylesheet" href="style.css">
<script src="jquery.min.js"></script>
<script src="jquery.SuperSlide.js"></script>
HTML结构
该商品切换选项卡的基本HTML结构如下:
<div class="tabox">
<div class="hd">
<ul>
<li class=" ">疯狂抢购</li>
<li class=" ">猜您喜欢</li>
<li class=" ">热卖商品</li>
<li class=" ">热评商品</li>
<li class="on">新品上架</li></ul>
</div>
<div class="bd">
<ul class="lh" style="display: none;">
<li>
<div class="p-img ld">
<a href="http://www.17sucai.com/">
<img src="images/1.1.jpg"></a>
</div>
<div class="p-name">
<a href="http://www.17sucai.com/">艾家纺全棉加厚磨毛四件套</a></div>
<div class="p-price">京东价:
<strong>¥399.00</strong></div>
</li>
......
</ul>
<ul class="lh" style="display: none;">
<li>
<div class="p-img ld">
<a href="http://www.17sucai.com/">
<img src="images/2.1.jpg"></a>
</div>
<div class="p-name">
<a href="http://www.17sucai.com/">安钛克(Antec) 黑化外型设计电源</a></div>
<div class="p-price">京东价:
<strong>¥399.00</strong></div>
</li>
......
</ul>
<ul class="lh" style="display: none;">
<li>
<div class="p-img ld">
<a href="http://www.17sucai.com/">
<img src="images/3.1.jpg"></a>
</div>
<div class="p-name">
<a href="http://www.17sucai.com/">冬季健身TOP1!瑞亚特仰卧板加送俯卧撑架</a></div>
<div class="p-price">京东价:
<strong>¥187.00</strong></div>
</li>
......
</ul>
<ul class="lh" style="display: none;">
<li>
<div class="p-img ld">
<a href="http://www.17sucai.com/">
<img src="images/2.3.jpg"></a>
</div>
<div class="p-name">
<a href="http://www.17sucai.com/">希捷(Seagate)1TB </a></div>
<div class="p-price">京东价:
<strong>¥438.00</strong></div>
</li>
......
</ul>
<ul class="lh" style="display: block;">
<li>
<div class="p-img ld">
<a href="http://www.17sucai.com/">
<img src="images/2.5.jpg"></a>
</div>
<div class="p-name">
<a href="http://www.17sucai.com/">大水牛(BUBALUS)电脑机箱</a></div>
<div class="p-price">京东价:
<strong>¥112.00</strong></div>
</li>
......
</ul>
</div>
</div>
初始化创建
在页面DOM元素加载完毕之后,通过slide()方法来初始化该商品切换选项卡插件:
jQuery(".tabox").slide({delayTime: 0});