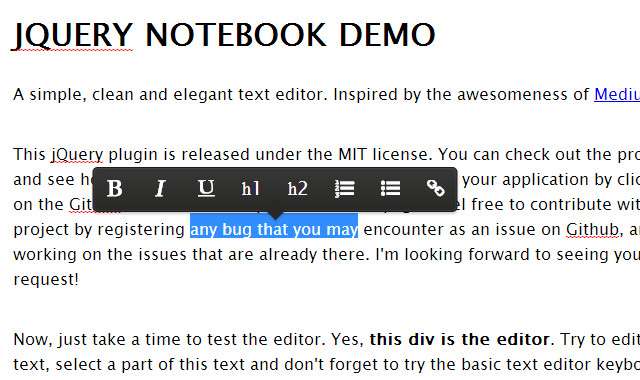
jQuery-Notebook是一个简单、干净、优雅、所见即所得的网页文本编辑器。
jQuery-Notebook使用了FontAwesome的字体图标,所以使用时必须引入FontAwesome字体。
你也可以通过下面的命令使用bower来安装jQuery-Notebook和FontAwesome。
bower install jquery-notebook font-awesome
引入css文件
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="src/js/jquery.notebook.css">
引入jQuery和jquery-notebook.js
<script type="text/javascript" src="src/js/libs/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="src/js/jquery.notebook.js"></script>
调用方法
<div class="my-editor"></div>
$(document).ready(function(){
$('.my-editor').notebook();
});