这是一款Bootstrap tooltip工具提示修改主题样式插件。通过该插件,可以修改bootstrap3和bootstrap4的内置tooltip主题样式,生成各种颜色的漂亮的tooltip工具提示。
使用方法
在页面中引入bootstrap文件,jquery以及对应版本的bootstrap-tooltip-custom-class.css和bootstrap-tooltip-custom-class.js文件。
<link rel="stylesheet" href="css/bootstrap-tooltip-custom-class.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min..js""></script>
<script src="js/bootstrap-tooltip-custom-class.js"></script>
HTML结构
你可以通过data-custom-class属性来设置自定义的tooltip主题样式。
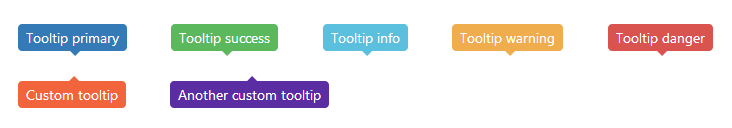
插件中内置了5种tooltip主题样式:.tooltip-primary、.tooltip-success、.tooltip-info、.tooltip-warning和.tooltip-danger。
下面是一张Bootstrap tooltip工具提示修改主题样式的效果图:

以一个按钮为例,添加tooltip的代码如下:
<button type="button" class="btn btn-default"
data-toggle="tooltip"
data-placement="top"
data-custom-class="tooltip-custom"
title="自定义tooltip示例">Tooltip example</button>
初始化插件
你也可以通过js代码来初始化该bootstrap tooltip插件。
$(function () {
$('.my-element').tooltip({
customClass: 'tooltip-custom'
});
});
Bootstrap tooltip工具提示修改主题样式插件的github地址为:https://github.com/andreivictor/bootstrap-tooltip-custom-class












