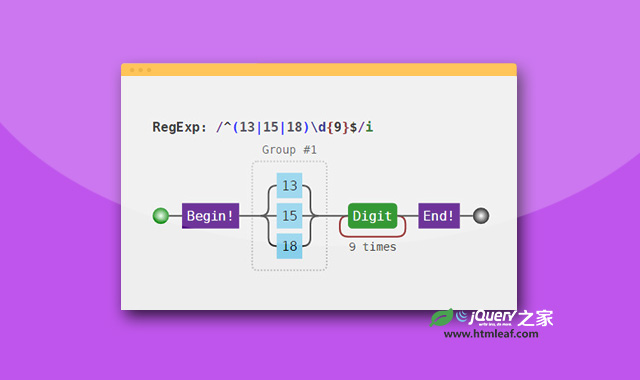
Regulex是一款JavaScript正则表达式解析和可视化工具。通过该工具可以对任何正则表达式进行解析,并以可视化图表的显示显示该正则表达式的解析流程结构,还可以将图表导出为图片。它的特点还有:
- 纯JavaScript编写。
- 你可以通过
iframe直接将可视化图表嵌入到你的页面中。 - 显示详细的错误信息。在大多数情况下,它可以指出精确的语法错误位置。
- 不支持八进制escape。ECMAScript的strict模式不支持字符串中的八进制escape,但是多少浏览器会支持这个特性。
安装
你可以通过npm 来安装Regulex插件。
npm install requirejs -g r.js -o build-config.js
使用方法
可视化工具:Visualize
var parse = require('regulex').parse;
var visualize = require('regulex').visualize;
var Raphael = require('regulex').Raphael;
var re = /var\s+([a-zA-Z_]\w*);/;
var paper = Raphael('yourSvgContainer',0,0);
try {
visualize(parse(re.source),getRegexFlags(re),paper);
} catch(e) {
if (e instanceof parse.RegexSyntaxError) {
logError(re,e);
} else throw e;
}
function logError(re,err) {
var msg=["Error:"+err.message,""];
if (typeof err.lastIndex==='number') {
msg.push(re);
msg.push(new Array(err.lastIndex).join('-')+"^");
}
console.log(msg.join("\n"));
}
function getRegexFlags(re) {
var flags='';
flags+=re.ignoreCase?'i':'';
flags+=re.global?'g':'';
flags+=re.multiline?'m':'';
return flags;
}
Regulex正则表达式可视化工具的github地址为:https://github.com/JexCheng/regulex