这是一款在jQuery Masonry瀑布流网格布局的基础上扩展出来的响应式文件列表浏览器模板插件。每一个文件列表通过“view more”链接可以切换到对应的幻灯片模式下,浏览器该文件的所有资料。插件中集成了 David deSandro 的jQuery.Masonry。
HTML结构
其中一个项目的html结构如下:
<div class="item block" data-bgimage="images/1.jpg">
<div class="thumbs-wrapper">
<div class="thumbs">
<img src="images/thumbs/1.jpg"/>
<img src="images/thumbs/2.jpg"/>
</div>
</div>
<h2 class="title">Personal Works</h2>
<p class="subline">Concept <span class="fancy">&</span> Design</p>
<div class="intro">
<p>
Some short introduction
<a href="#" class="more_link">View project</a>
</p>
</div>
<div class="project-descr">
<p>A longer description...</p>
</div>
</div>
在全屏模式下我们使用了jQuery模板:
<!-- Fullscreen jQuery template -->
<script id="fullviewTmpl" type="text/x-jquery-tmpl">
{{html bgimage}}
<div class="full-view">
<span class="full-view-exit">Exit full screen view</span>
<div class="header">
<h2 class="title">${title}</h2>
<div class="full-nav">
<span class="full-nav-prev">Previous</span>
<span class="full-nav-pages">
<span class="full-nav-current">${current}</span>/
<span class="full-nav-total">${total}</span>
</span>
<span class="full-nav-next">Next</span>
</div>
<p class="subline">${subline}</p>
<span class="loading-small"></span>
</div>
<div class="project-descr-full">
<div class="thumbs-wrapper">
<div class="thumbs">{{html thumbs}}</div>
</div>
<div class="project-descr-full-wrapper">
<div class="project-descr-full-content">
{{html description}}
</div><!-- project-descr-full-content -->
</div>
</div><!-- project-descr-full -->
</div><!-- full-view -->
</script>
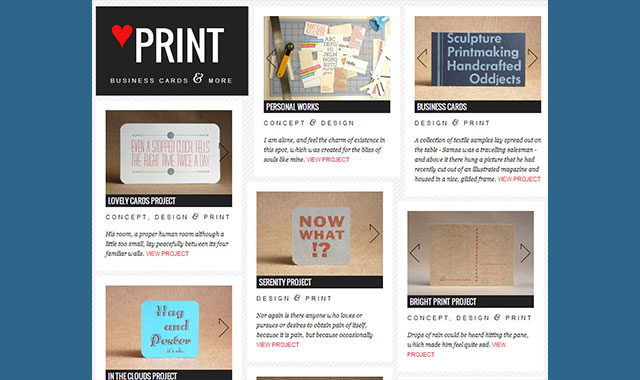
当加载页面完毕后,得到如下图所示的瀑布流布局:

当我们点击“View Project”链接后,全屏幻灯片模式将被调用: