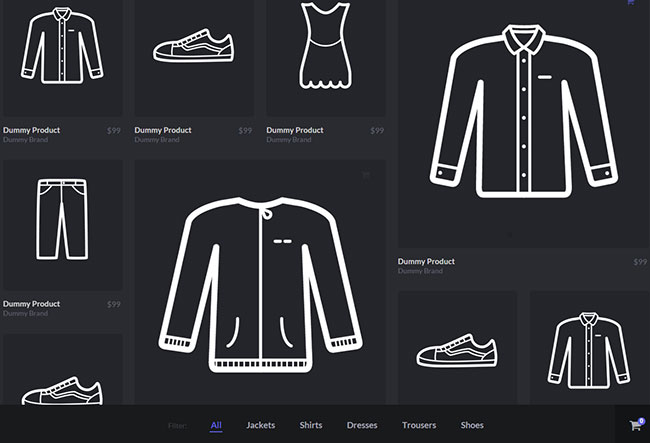
这是一款codrops出品的带过滤功能的响应式商品网格瀑布流布局插件。该网格瀑布流布局中每个网格中有一幻灯片的方式展示多幅图片。在页面下方有产品的分类过滤按钮,点击后可以过滤出相应的产品,非常实用。
该瀑布流布局中每个网格使用的幻灯片效果采用Flickity插件来制作。而产品的分类过滤功能使用的则是Isotope插件。
Flickity插件和Isotope插件的作者都是 David DeSandro,如果你要将这两款插件用于商业用途,请阅读关于它们的使用协议:Flickity licenses和Isotope licenses。

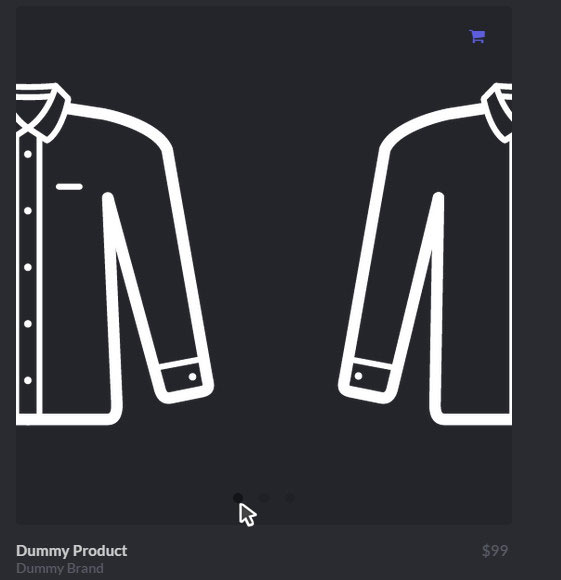
每个网格中的幻灯片效果:

浏览器兼容
- Chrome
- Firefox
- IE9+(IE9不支持动画功能)
- Safari
- Opera
具体实现代码请参考下载文件。












