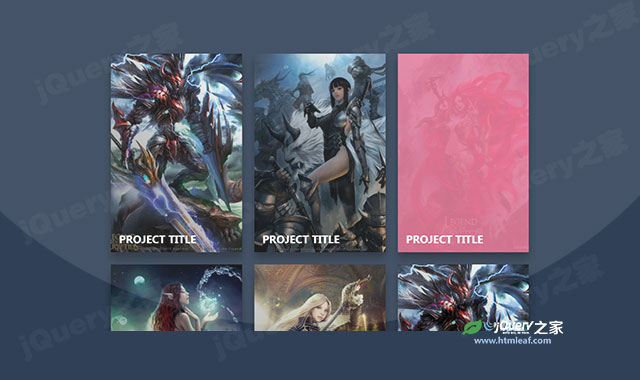
这是一款带视觉差的网格浮动图片画廊jquery特效。该图片画廊特效将图片以网格的方式进行展示。整个网格会根据鼠标的位置在屏幕中进行浮动展示,效果非常炫酷。
使用方法
在页面中引入样式文件style.css,以及jquery和parallax.min.js文件。
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src = "js/jquery.min.js"></script>
<script type="text/javascript" src = "js/parallax.min.js"></script>
HTML结构
该网格浮动图片画廊的基本HTML结构如下:
<section id="scene" data-pointer-events="true" data-x-origin="0.5"
data-y-origin="0.5" data-scalar-y="150.0"
data-scalar-x="100.0"
data-friction-x="0.05"
data-friction-y="0.05">
<div class="layer main" data-depth="1.0">
<div class="col">
<a href="#">
<div class="hover">
<div class="pad align-bottom">
<h2>Project Title</h2>
</div>
</div>
<div class="bg-img" style="background-image:url(img/1.jpg);"></div>
</a>
</div>
<div class="col">
<a href="#">
<div class="hover">
<div class="pad align-bottom">
<h2>Project Title</h2>
</div>
</div>
<div class="bg-img" style="background-image:url(img/2.jpg);"></div>
</a>
</div>
<div class="col">
<a href="#">
<div class="hover">
<div class="pad align-bottom">
<h2>Project Title</h2>
</div>
</div>
<div class="bg-img" style="background-image:url(img/3.jpg);"></div>
</a>
</div>
......
</div>
</section>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该网格浮动图片画廊特效。
var makeWinHeight = function(){
var vh = $(window).height();
var projects = vh/2;
$('#scene, .layer.main').height(vh);
$('#scene .col a, #scene .col').height(projects);
}
$(document).ready(function(){
makeWinHeight();
});
$(window).resize(function(){
makeWinHeight();
});
var scene = document.getElementById('scene');
var parallax = new Parallax(scene);
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/jQuery/shijuecha/201709154741.html