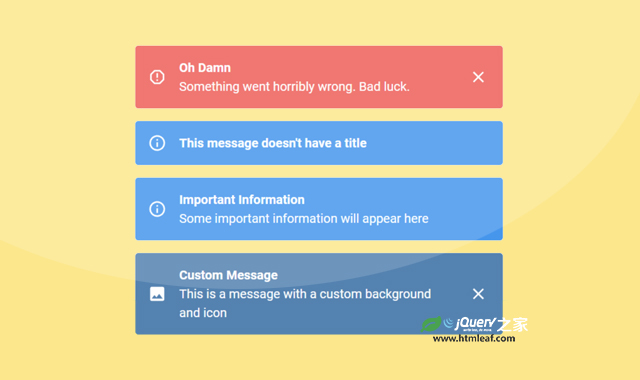
vue3-snackbar是一款vue3的简单消息提示组件。vue3-snackbar提供消息、成功、警告和错误4种消息状态,以及提供位置、阴影等多种参数。
使用方法
安装
// npm
npm install vue3-snackbar
// yarn
yarn add vue3-snackbar
使用
main.js
import { createApp } from "vue";
import { SnackbarService, Vue3Snackbar } from "vue3-snackbar";
import "vue3-snackbar/dist/style.css";
import App from "./App.vue";
const app = createApp(App);
app.use(SnackbarService);
app.component("vue3-snackbar", Vue3Snackbar);
app.mount("#app");
App.vue
配置参数
| 参数 | 类型 | 默认值 | 描述 |
| top | Boolean | false | 消息提示框出现在屏幕的顶部 |
| bottom | Boolean | false | 消息提示框出现在屏幕的底部 |
| left | Boolean | false | 消息提示框出现在屏幕的左部 |
| right | Boolean | false | 消息提示框出现在屏幕的右部 |
| success | String | "#4caf50" | 成功类型的消息提示框背景颜色 |
| error | String | "#ff5252" | 错误类型的消息提示框背景颜色 |
| warning | String | "#fb8c00" | 警告类型的消息提示框背景颜色 |
| info | String | "#2196f3" | 消息类型的消息提示框背景颜色 |
| duration | Number | 4000 | 消息提示框显示的时长 |
| messageClass | String | null | 为消息提示框提供额外的class |
| zindex | Number | 10000 | 消息提示框的z-index值 |
| dense | Boolean | false | 是否减少消息提示框Y轴的内内边距 |
| shadow | Boolean | false | 是否为消息提示框添加一个阴影 |
| groups | Boolean | false | 是否通过group-key给消息提示框分组 |
| reverse | Boolean | false | 是否反向显示消息提示框 |
方法参数
snackbar.add({})中可用的参数如下:
| 参数 | 类型 | 默认值 | 描述 |
| type | String | null | 消息提示框的类型(success, error, warning, info) |
| background | String | null | 消息提示框的背景颜色 |
| title | String | "" | 消息提示框的标题 |
| text | String | "" | 消息提示框的内容 |
| dismissible | Boolean | true | 是否允许用户通过一个按钮来停止消息提示框的显示 |
| icon | Object | {} | 修改消息提示框的图标。参考:vue3-icon |
| groupKey | String | 消息提示框的group key。默认为type, title 和 text的hash值 |
可以通过snackbar.clear()来清除所有的消息提示框。
事件
在组件上通过@或v-on:来使用下面的事件。
| 事件 | 参数 | 描述 |
| added | Message {object} | 当一个消息提示框被添加到页面时触发 |
| removed | Message {object} | 当一个消息提示框被移出时触发 |
| dismissed | Message {object} | 当一个消息提示框被手动dismissed时触发 |
| cleared | None | 当所有消息提示框被清除时触发 |