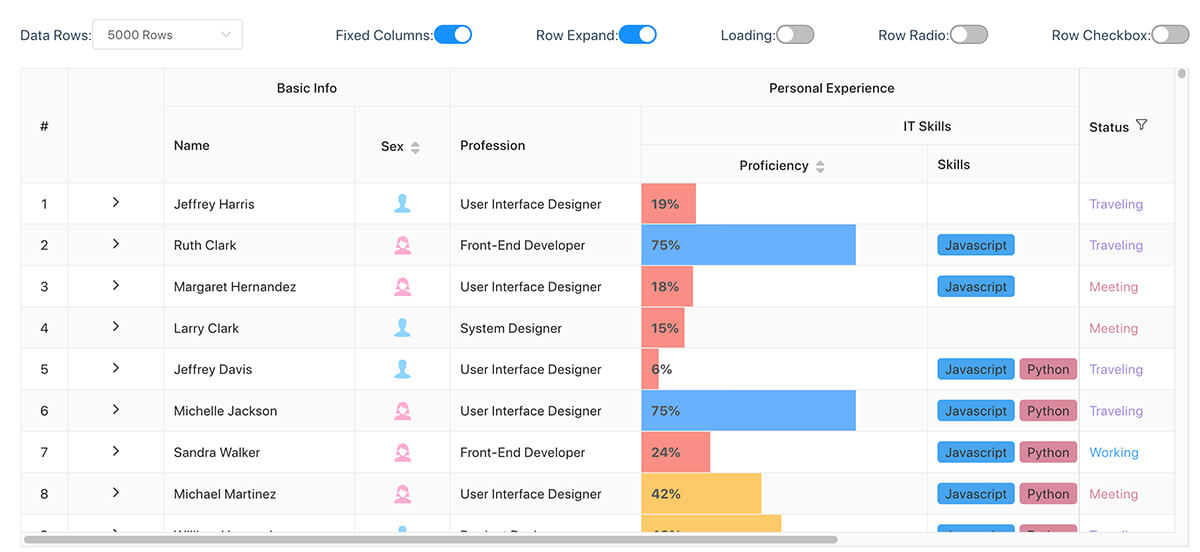
vue easytable 是一款强大的vue2.x表格组件。支持单元格合并、单元格编辑、多表头固定、多列固定、列拖动、排序、自定义列、分页、单元格编辑、多选、条件过滤、footer汇总等功能。你可以将它用做数据表、微软 excel 或者 google sheet。 支持虚拟滚动、单元格编辑等功能。
vue easytable的特点有:
- 采用虚拟滚动技术,支持 30 万行数据展示
- 自适应,可以随着浏览器窗口改变自动适应
- 固定列,表头固定
- 支持列宽拖动
- 支持单个字段排序和多个字段排序
- 自定义列、自定义单元格样式
- loading效果、自定义loading等
- 自带分页组件
- 单元格编辑
- 支持单元格合并 (colSpan and rowSpan)
- 支持 checkbox 多选功能
- footer 汇总功能
- 添加条件过滤功能

使用方法
安装
如果您想使用vue easytable,首先您需要安装它,命令如下:
npm install vue-easytable // 或者 yarn add vue-easytable
使用
//main.js
import Vue from "vue";
import "vue-easytable/libs/theme-default/index.css";
import VueEasytable from "vue-easytable";
Vue.use(VueEasytable);
new Vue({
el: "#app",
render: (h) => h(App),
});
示例代码
<template>
<ve-table :columns="columns" :table-data="tableData" />
</template>
export default {
data() {
return {
columns: [
{ field: "name", key: "a", title: "Name", align: "center" },
{ field: "date", key: "b", title: "Date", align: "left" },
{ field: "hobby", key: "c", title: "Hobby", align: "right" },
{ field: "address", key: "d", title: "Address" },
],
tableData: [
{
name: "John",
date: "1900-05-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Shanghai",
},
{
name: "Dickerson",
date: "1910-06-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Beijing",
},
{
name: "Larsen",
date: "2000-07-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Chongqing",
},
{
name: "Geneva",
date: "2010-08-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Xiamen",
},
{
name: "Jami",
date: "2020-09-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Shenzhen",
},
],
};
},
};
github网址:https://github.com/Happy-Coding-Clans/vue-easytable












