如何在photoshop等图像编辑软件中使用Font Awesome字体图标呢?
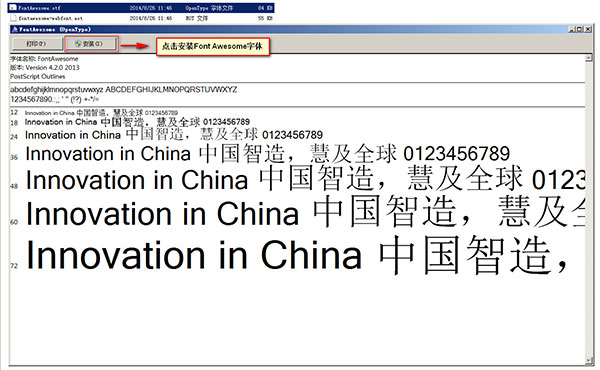
- 1、首先要下载Font Awesome字体,解压后在fonts文件夹中找到FontAwesome.otf文件,双击安装字体。如下图:
-

- 2、重启你的photoshop或者其他图像编辑软件,确保字体被软件载入。
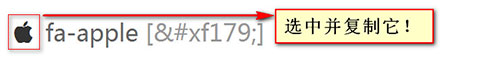
- 3、在Font Awesome4.2.0所有字体图标参考页面找到你想要的图标,(注意:是图标而不是class样式),将其复制。如图:
-

- 4、回到photoshop,将其粘贴在画布上,这时得到的是一个乱码选择"字体工具",选择这个字体图标,然后在字体选项中选择Font Awesome字体,神奇的事情发生了!^_^
-

- Font Awesome字体可以任意放大,不会出现变形、模糊的情况,十分好用,大家快来试试吧!