本教程将和大家分享一个移动手机(Mobile) App展示3d效果。效果中将使用到一个3d移动手机和一些app应用的截图。当点击切换按钮,移动手机交旋转一定的角度,然后使所有的app应用截图在手机上方呈堆叠状排列显示。你之前是否见过这种App展示,我想那一定是使用CSS做的。
注意: 这个例子只在少数几个现代浏览器中有效果。
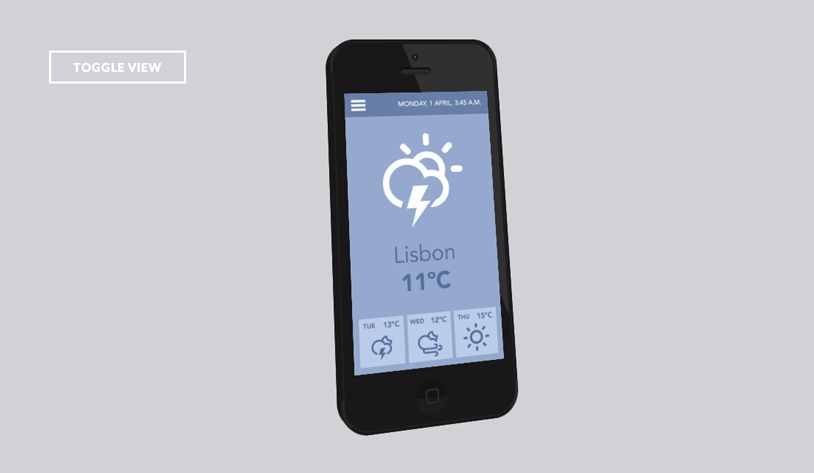
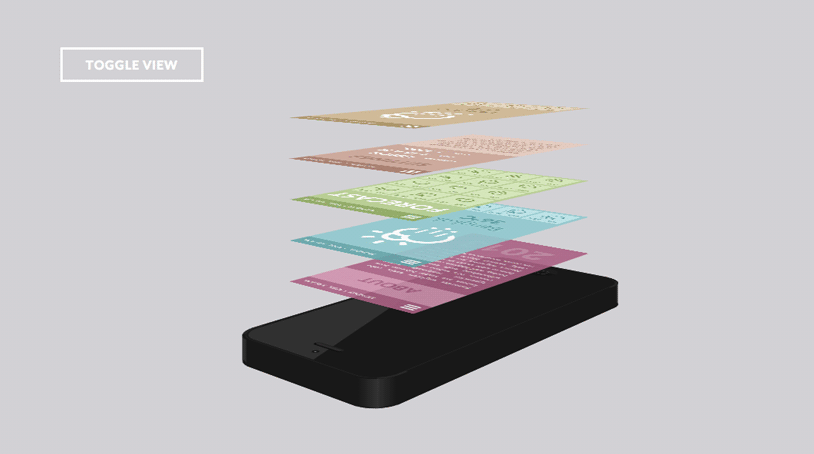
我们要稍微的移动一下手机,使它旋转一定的角度,如下图:

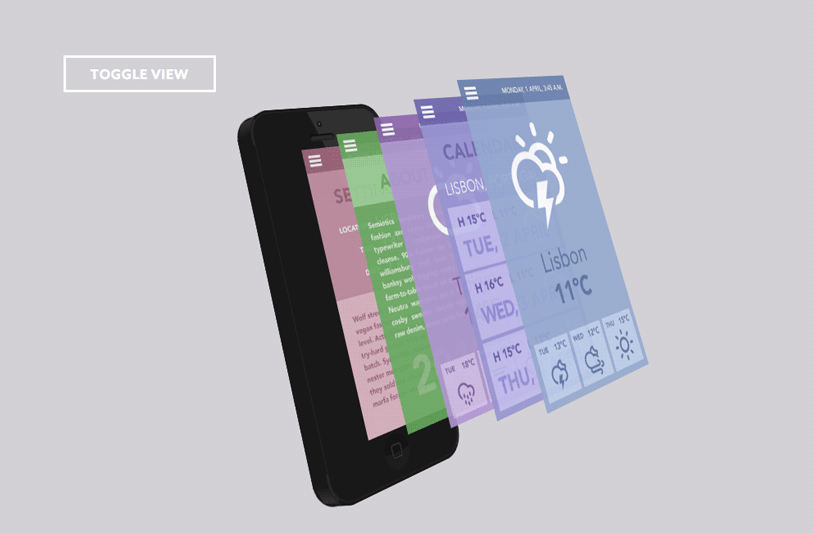
然后,我们将通过一个包装类来使手机过渡到第二种状态,这时App截图出现在手机上方,如下图:

第二种效果使用了不同的旋转方式:

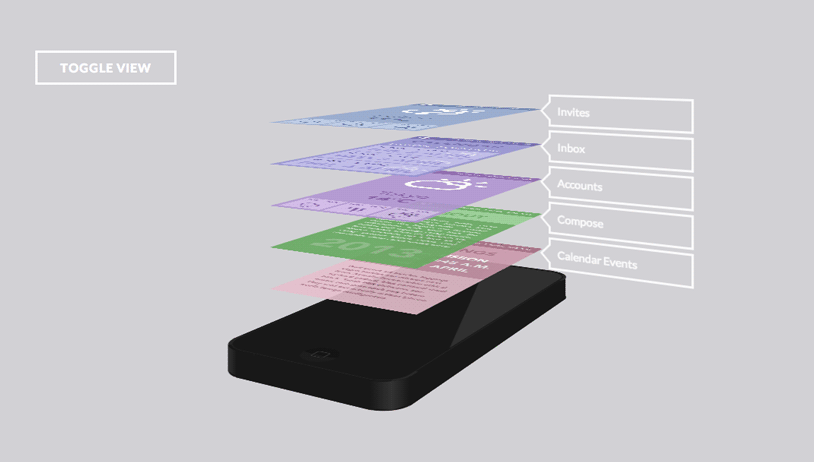
第三种效果是在第二种效果的基础上添加了一些说明:

在下载的压缩包中包含一个手机和App旋转角度变量的其它变量的SCSS文件,你可以参考它来修改展示的效果。
本教程就到这里,希望对你有所帮助!