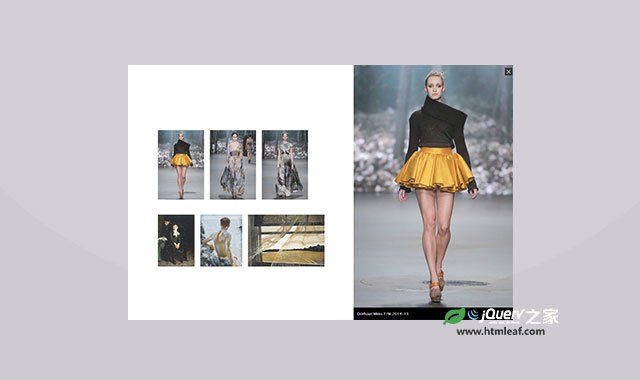
本教程将带给大家一个弹性十足、可拖动显示的堆叠图片展示插件。这个效果就像是所有的图片都被弹簧连在一起,只有拖动到一定的距离才能摆脱弹簧的控制。弹簧功能部分我们将使用DeSandro的Draggabilly插件。
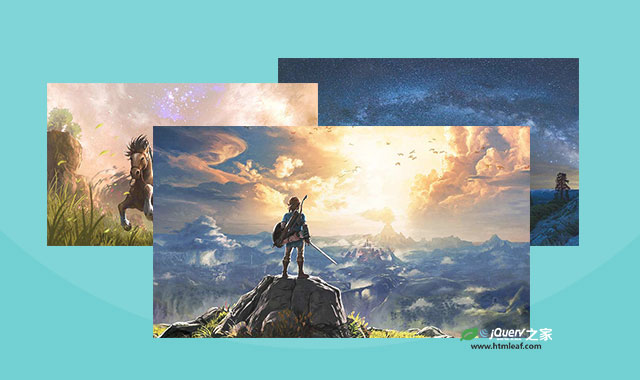
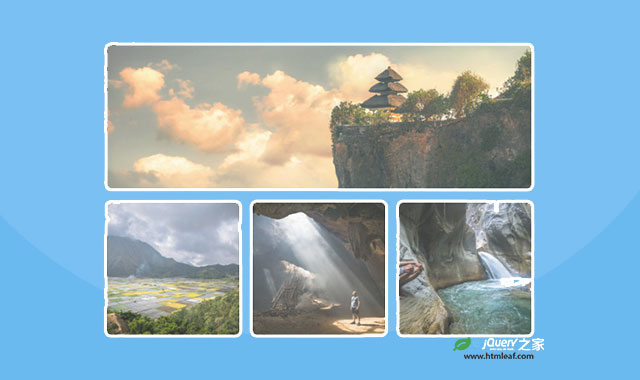
一开始只有三张图片可以看得见。为做出这种效果,我们为列表项添加一些透视(perspective),然后将下面的两项在Z方向上translate一些距离。当我们拖动顶部的图片时,下面的两张图片会有一种一起被拖动的弹性幻觉。
HTML结构:
<ul id="elasticstack" class="elasticstack">
<li><img src="img/1.jpg" alt="01"/><h5>Saudade</h5></li>
<li><img src="img/2.jpg" alt="02"/><h5>Tuqburni</h5></li>
<li><img src="img/3.jpg" alt="03"/><h5>Retrouvailles</h5></li>
<li><img src="img/4.jpg" alt="04"/><h5>Onsra</h5></li>
<li><img src="img/5.jpg" alt="05"/><h5>Mamihlapinatapai</h5></li>
<li><img src="img/6.jpg" alt="06"/><h5>Koi No Yokan</h5></li>
</ul>
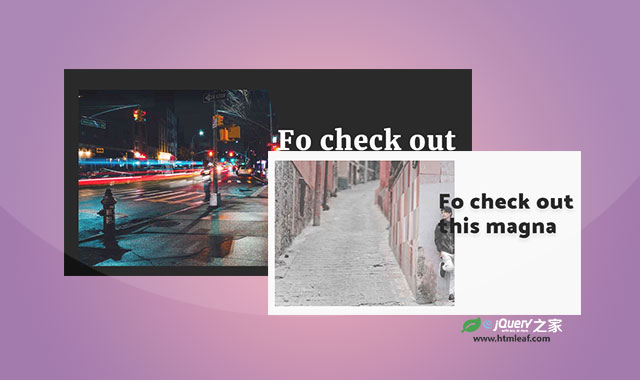
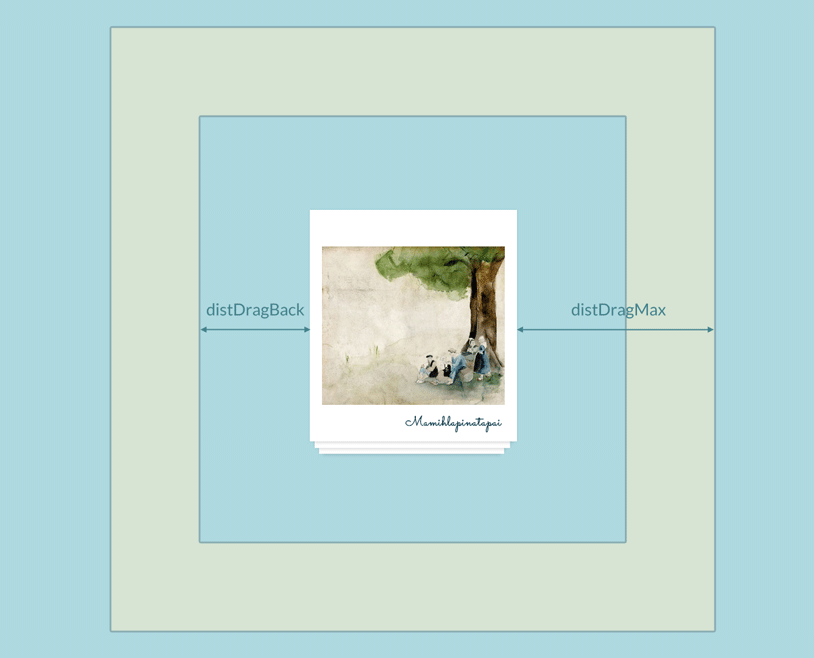
当第一张图片被拖动的距离离堆叠图片不远,我们希望它会被“吸”回来。这个极限距离用distDragBack来定义。被拖动的图片超过这个距离会自动被“弹簧”释放,不需要“放下”的动作。下面的图片展示了拖动的极限距离:

JAVASCRIPT
你可以像下面这样初始化javascript:
new ElastiStack( element, {
// distDragBack: if the user stops dragging the image in a area that does not exceed [distDragBack]px
// for either x or y then the image goes back to the stack
distDragBack : 200,
// distDragMax: if the user drags the image in a area that exceeds [distDragMax]px
// for either x or y then the image moves away from the stack
distDragMax : 450,
// callback
onUpdateStack : function( current ) { return false; }
} );
希望这个教程对你有所帮助!