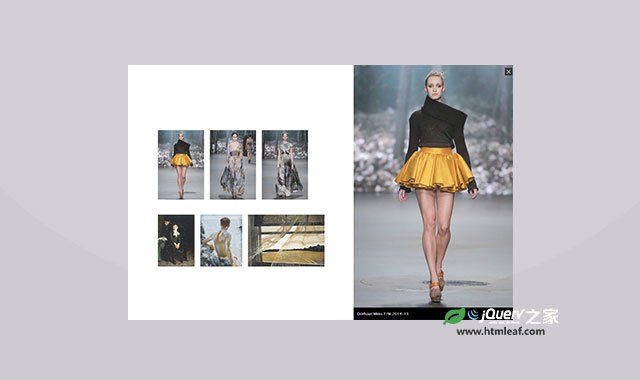
StackSlider是一个很有意思的jQuery插件,它利用CSS 3D transforms和perspective将图片以3d翻转的方式进行运动。图片被分为两叠,通过前后按钮,图片能从其中一叠移动翻转到中间,然后“跌落”到另一叠上面。
注意:不是每一个浏览器都支持这个3d翻转效果,如果浏览器不支持这种效果,例子中将简单的通过回调函数来隐藏和显示图片。要观看最佳效果请使用WebKit内核的浏览器。
HTML结构:
<ul id="st-stack" class="st-stack-raw">
<li>
<div class="st-item">
<a href="http://drbl.in/fgQV">
<img src="images/1.jpg" />
</a>
</div>
<div class="st-title">
<h2>Graverobber</h2><h3>by Isaac Montemayor</h3>
</div>
</li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<li> <!-- ... --> </li>
<!-- ... -->
</ul>
st-stack-raw仅仅用于通过js来隐藏列表。
调用插件
$(function() {
$( '#st-stack' ).stackslider();
});
注意别忘了引入jQuery和jquery.stackslider.js文件。
可选参数
// default transition speed
speed : 700,
// default transition easing
easing : 'ease-in-out',
// render both piles
piles : true
例子中的css都在下载压缩包的style.css文件中。
教程就到这里,希望对你有所帮助。