本教程将带给大家一些很酷的图片切换效果的制作方法。为了使大家看到不同的效果,我们准备了三种不同的例子:图片切换、全屏幻灯片和一些产品展示。这些效果不仅仅可以运用在幻灯片中。但在我们的例子中,都是以幻灯片的形式出现。你可以发挥你的想象力,将它们应用在其他场景中,例如页面切换,页面加载,点击按钮后的效果,提交表单效果等等。
第三个DEMO的产品展示效果中使用了透明背景。我们在做各种效果的时候,可以模拟现实生活中物体的运动效果。在最后的一个例子中,我们将一些酒瓶碰撞的效果。
例子中的过渡状态我们使用CSS Animations。这将允许我们在图片运动的时候给它指定一些状态。这对于需要使用方向感知的效果特别有用。
注意:不是每一个浏览器都支持在伪元素上使用CSS Animations,最好是使用Chrome或Firefox浏览器观看。
在下载包中我们将三个例子做成三个文件。

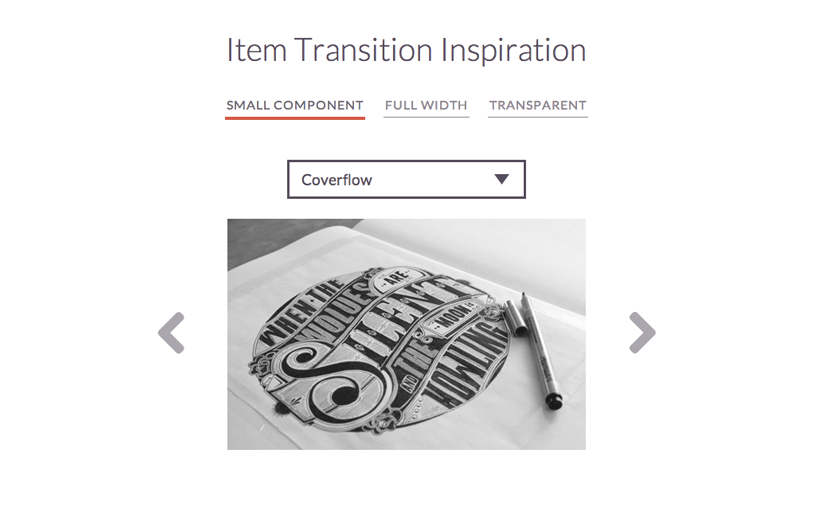
小图片切换效果:这个demo中包含了许多有意思的图片切换效果。

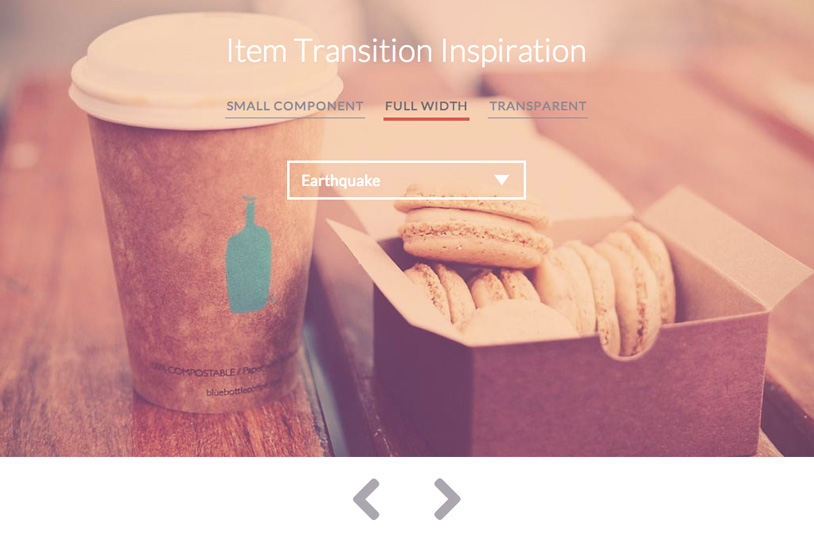
全屏轮播图:这个demo中有多种不同效果的全屏轮播图效果。

透明背景产品展示:在这个demo中你可以体验到酒瓶碰撞的真实效果。正确合理的使用animations可以帮助我们实现这种效果。