本教程将和大家分享一些使用html5和css3制作的非常炫酷的Tooltip样式。Tooltips被用在超链接上给用户提供一些额外信息,在每一个网站上都能看到它的身影。你可以发挥想象把它们做的更漂亮一些,今天我们就用Html5和css3来做一些非常酷的Tooltips效果。
在例子中我们仅仅使用CSS transitions和一些SVGs。字体图标使用Font Awesome。
在Firefox中对svg使用基于百分比的transform-origin视乎有一些小bug。所以,为了看到所有效果,最好使用Google Chrome浏览器来观看。
另外还要注意一点,IE11以下的IE浏览器不支持stroke-dasharray。
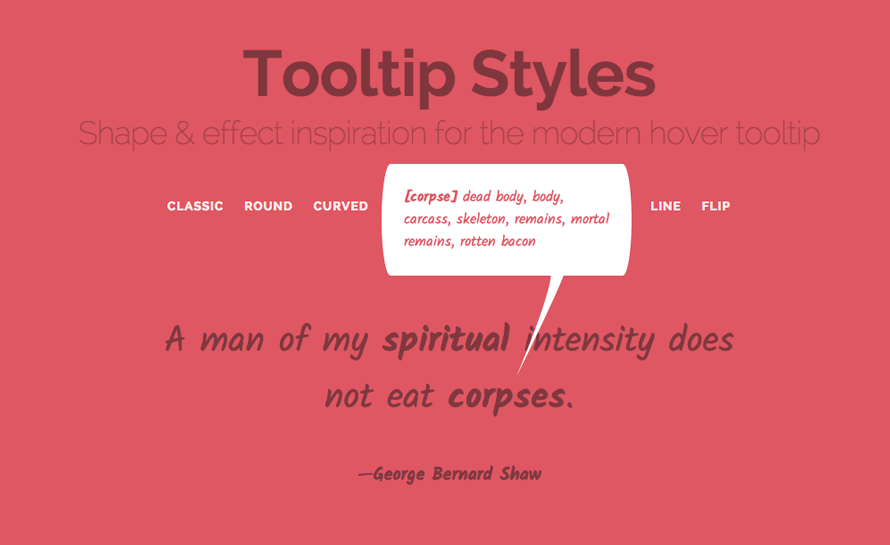
现在来看一下例子中的“shape”样式。它的html结构如下所示:
HTML结构:
<blockquote>
<p>A man of my <span class="tooltip tooltip-turnright"><span class="tooltip-item">spiritual</span><span class="tooltip-content"><strong>[spir·it·u·al]</strong> affecting the human spirit or soul as opposed to material or physical things</span></span> intensity does not eat <span class="tooltip tooltip-turnleft"><span class="tooltip-item">corpses</span><span class="tooltip-content"><strong>[corpse]</strong> dead body, body, carcass, skeleton, remains, mortal remains, rotten bacon</span></span>.</p>
<footer><span class="tooltip tooltip-turnright"><span class="tooltip-item">George Bernard Shaw</span><span class="tooltip-content"><strong>George Bernard Shaw</strong> (26 July 1856 – 2 November 1950) was an Irish playwright and a co-founder of the London School of Economics.</span></span></footer>
</blockquote>
Tooltips有两种变化,一种使方向朝左,一种使方向朝右。在这个demo中,我们使用svg来绘制Tooltips的外观。

下面来看一下css样式:
@import url(http://fonts.googleapis.com/css?family=Kalam:700,400);
.tooltip {
position: relative;
z-index: 999;
}
用于触发Tooltips的锚文本的样式如下:
.tooltip-item {
font-weight: bold;
cursor: pointer;
}
tooltip的圆角样式需要和svg图形的圆角相匹配。我们需要把它放到触发文本的上方的正确位置,然后通过调整它的margin来调整位置。tooltip的宽度我们设置为固定宽度,高度随需要而增长。然后还需要将它的最初透明度设置为0。
.tooltip-content {
position: absolute;
bottom: 100%;
left: 50%;
z-index: 9999;
margin: 0 0 105px -140px;
padding: 25px;
width: 280px;
border-radius: 10px/50%;
background: #fff;
color: #dd5864;
text-align: left;
font-size: 16px;
opacity: 0;
cursor: default;
transition: opacity 0.3s, transform 0.3s;
pointer-events: none;
}
根据提示框的位置,我们为提示框设置相应的旋转角度。我们希望提示内容随着提示框旋转,给人一种慢慢打开的效果。
.tooltip-turnright .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,6deg);
}
.tooltip-turnleft .tooltip-content {
transform: translate3d(0,50px,0) rotate3d(1,1,1,-6deg);
}
当鼠标滑过的时候,提示框出现。
.tooltip:hover .tooltip-content {
opacity: 1;
transform: translate3d(0,0,0);
pointer-events: auto;
}
现在来看看提示框,我们将使用::after伪元素来制作提示框,并且它的背景使用svg。
.tooltip-content::after {
position: absolute;
top: 100%;
width: 60px;
height: 120px;
background: url(../img/tooltip3.svg) no-repeat center center;
background-size: 100%;
content: '';
transition: transform 0.3s;
transform-origin: 50% 0;
}
现在设置提示框需要旋转的角度。我们在提示框向右旋转时使用scale3d(-1,1,1),这在css中是一种“镜像”某个元素的方法。
.tooltip-turnright .tooltip-content::after {
left: 25%;
transform: scale3d(-1,1,1) rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
.tooltip-turnleft .tooltip-content::after {
right: 25%;
transform: rotate3d(1,1,1,25deg) translate3d(0,-15px,0);
}
当鼠标滑过时,我们使用transforms来调整tip的最终位置。
.tooltip-turnright:hover .tooltip-content::after {
transform: scale3d(-1,1,1) rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
.tooltip-turnleft:hover .tooltip-content::after {
transform: rotate3d(1,1,1,0) translate3d(0,-5px,0);
}
通过以上方法就可以制作出一个精美的Tooltips了。
其它效果请参考下载的css文件。
本教程就到这里,希望对你有所帮助。