这是一个模拟现实观看艺术品展厅的效果:所有的艺术品分别挂在房间里的4面墙上,参观者沿着每一面墙循环观看墙上的艺术品。这种奇妙的效果将通过jQuery和CSS 3D transforms来实现。每一面墙都有一个“尽头”,当参观者“走”到尽头的时候,画面开始3d旋转,转到下一面墙。每一幅艺术品都带有一个很小的说明框,点击它后会弹出图片的完整说明。
注意:不是每一个浏览器都支持CSS 3D transforms,最好是使用Chrome或Firefox浏览器观看。建议使用Chrome浏览器观看。
HTML结构:
html的初始结构使用一个class为gr-main的div包住一些figure,每个figure用于存放图片和它的说明信息。
<div id="gr-gallery" class="gr-gallery">
<div class="gr-main">
<figure>
<div><img src="images/11.jpg" alt="img01" /></div>
<figcaption>
<h2><span>Penn. Station, Madison Square Garden and Empire State Building</span></h2>
<div><p>New York City, 2009, by <a href="http://www.htmleaf.com/">Thomas Claveirole</a></p></div>
</figcaption>
</figure>
<figure>
<!-- -->
</figure>
<!-- -->
</div>
</div>
在代码运行时我们需要将html结构转换为以下结构,它在“房间”中包含一面“主墙”。
<div id="gr-gallery" class="gr-gallery">
<div class="gr-main" style="display: none;">
<!-- -->
</div>
<div class="gr-room">
<div class="gr-wall-main">
<div class="gr-floor" style="width: 3382px;"></div>
<figure></figure>
<figure></figure>
<!-- -->
</div>
</div>
<nav>
<span class="gr-prev">prev</span>
<span class="gr-next">next</span>
</nav>
<div class="gr-caption">
<span class="gr-caption-close">x</span>
</div>
</div><!-- /gr-gallery -->
给主墙限定一个宽度是为了将图片限制在“墙”的范围内。每一面墙上的图片的数量是图片总数除以4,我们也可以自定义每面墙上的图片数量:
Gallery.init( {
layout : [3,2,3,2]
} );
现在,当我们“走到”一面墙的尽头,我们要动态的添加另一面墙,并且要保证它和主墙的角度是正确的。
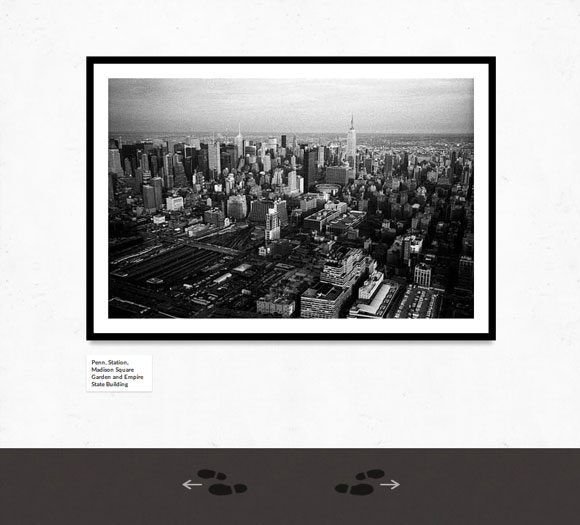
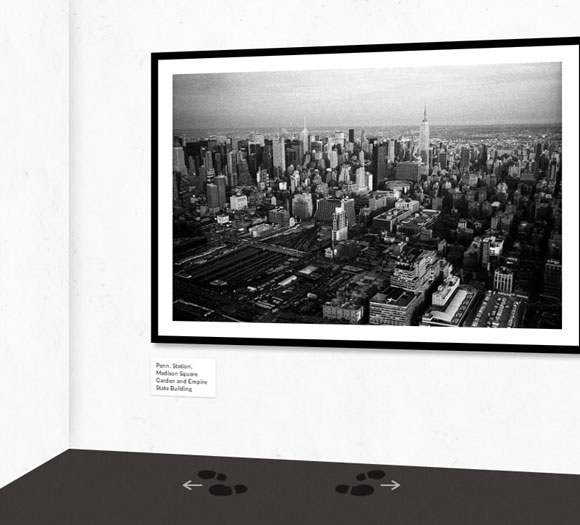
让我们用一些图片来说明,画廊开始的时候,第一张图片被放置在屏幕的中间,我们可以通过前进按钮看到它相邻的图片。

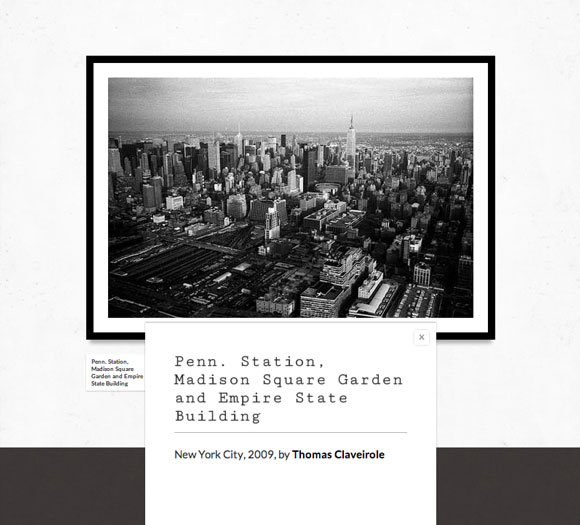
当我们点击小的描述信息的时候,将弹出完整的图片描述信息。

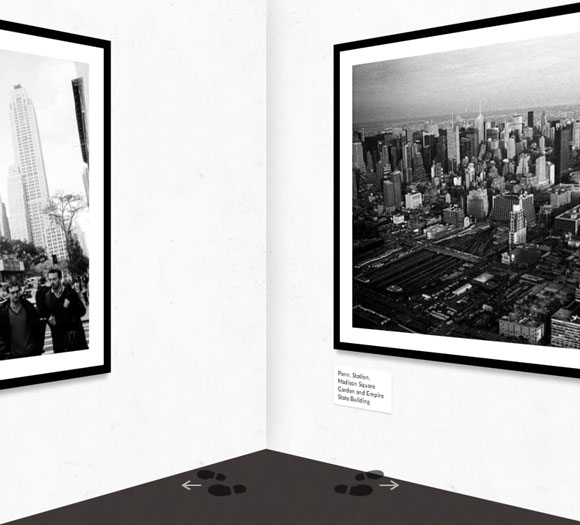
当点击了前进按钮,将展示下一幅图片。当走到墙面的尽头时,将旋转到下一面墙。

这时看到的图片时下一面墙上的第一张图片。

当我们转了一圈后,又回到了主墙面。

制作这种效果最大的障碍是浏览器对css 3D transforms的支持。当我们使用一些非常极端的宽度和透视度的时候,可能会出现问题。这里只是向你展示这种3d效果的制作思路,希望对你有所帮助。