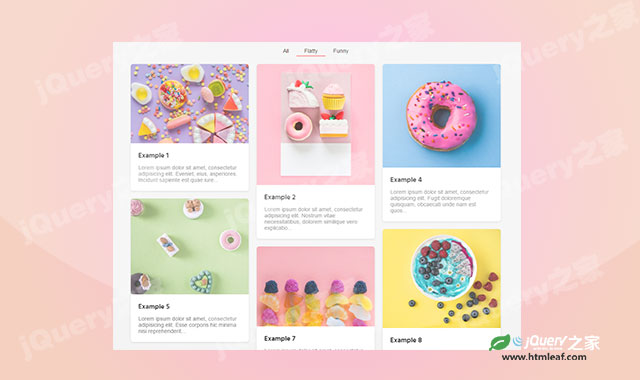
这个简单的瀑布流图片布局使用了flexbox。html代码非常简单:
<div id="masonry">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/6.jpg">
<img src="images/8.jpg">
<img src="images/9.jpg">
<img src="images/7.jpg">
</div>
css代码页相当简单,下面的代码中没有使用厂商的前缀。
div#masonry {
display: -ms-flexbox;
-ms-flex-direction: column;
-ms-flex-wrap: wrap;
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100vw;
font-size: 0;
}
div#masonry img {
width: 33.3%;
transition: .8s opacity;
}
div#masonry:hover img { opacity: 0.3; }
div#masonry:hover img:hover { opacity: 1; }
css代码要注意一点:图片高度的限制。没有这个限制,图片将忽略flex-wrap属性继续在垂直列上排列。
Firefox回调
在Firefox 28版本之前,firefox不支持多行多列的flexbox。对于没有升级的用户,我们要给他们一个回调。
@supports not (flex-wrap: wrap) {
div#masonry { display: block; }
div#masonry img {
display: inline-block;
vertical-align: top;
}
}
作为媒体查询的一部分,@supports可以知道浏览器支持哪些CSS属性,就像@media queries可以知道屏幕的大小、高度和分辨率一样。现在,@supports能够为我们提供纯css的回调,而不必使用javascript。
目前只有Firefox、Chrome和最新版本的Android浏览器能够识别@supports。但是没关系,上面的CSS已经覆盖了IE10,对于IE9及以下的版本,可以使用注释来解决它们。但是较早版本的Firefox存在一个问题:它支持display:flex但不支持flex-wrap。这将导致视觉上有些偏差。
对于Firefox 27及更早的版本,我们去除了容器元素的display:flex,并将图片改为display: inline-block,虽然偶尔会出现列与列之间的小缝隙,但比之前的效果要好得多。
移动设备(Mobile)
在移动设备上制作两列布局是非常简单的:
@media screen and (max-width: 500px) {
div#masonry { height: 200vw; }
div#masonry img { width: 50%; }
}
小结
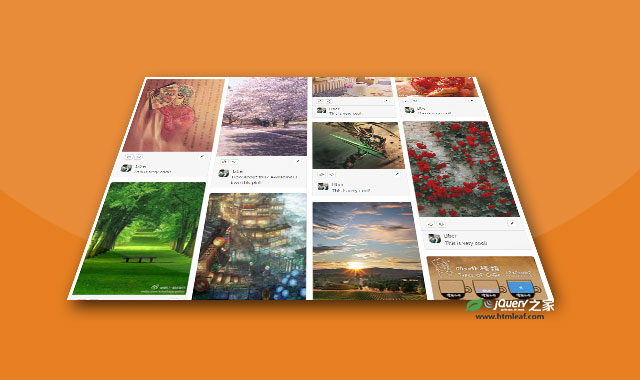
正如你所见,使用flexbox制作瀑布流masonry布局和相片分享网站的布局将是一件非常简单的事情。