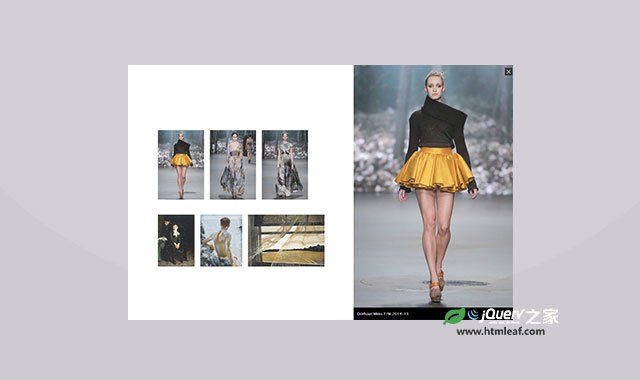
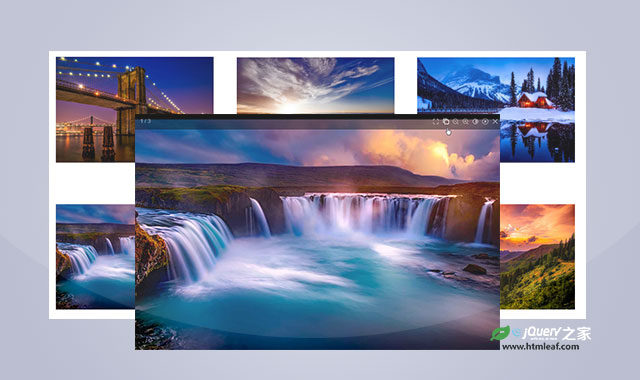
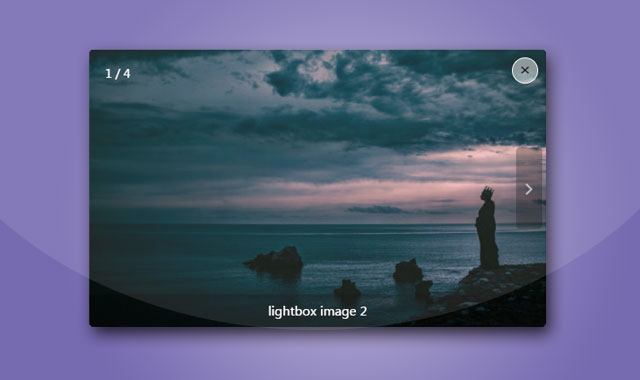
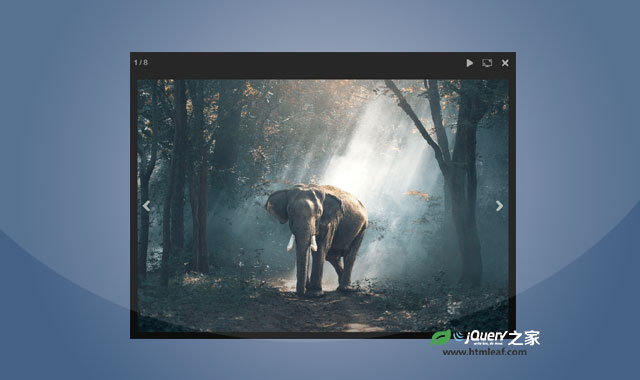
Lightbox特效作为一种UI模式已经被开发者广泛的使用了,但是这些lightbox效果都是依赖于某些特定的框架来制作的。通过html5 <dialog>元素以一些javascript代码,我们就可以创建出一个lightbox效果。
HTML代码
<nav id="thumbs">
<a href="1.jpg"><img src="elephant-thumb.jpg" alt></a>
<a href="2.jpg"><img src="taj-mahal-thumb.jpg" alt></a>
<a href="3.jpg"><img src="wise-man-thumb.jpg" alt></a>
</nav>
<dialog id="cover">
<button id="closecover">Close</button>
<img src="" alt>
</dialog>
在<dialog>元素中的img是一个图片占位,稍后将用javascript来改变它。
CSS样式
@keyframes fadeToNearBlack{
to { background: rgba(0,0,0,0.9); }
}
@keyframes goBig { to { opacity: 1; } }
nav { display: flex; }
nav a { display: block; flex: 1; }
nav a img, dialog img { width: 100%; height: auto; }
dialog {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: none;
opacity: 0;
}
dialog button { border: none; background: none; font-size: 1.2rem; }
dialog[open] {
animation: goBig 1s .4s forwards;
width: 70%; margin: auto;
max-width: 700px;
}
dialog[open]::backdrop { animation: fadeToNearBlack 1s forwards; }
.backdrop { animation: fadeToNearBlack 1s forwards; }
dialog img { width: 100%; height: auto; }
<dialog>元素被设置了fade in效果,<nav>元素和链接元素被设置为flexbox,是它们均匀的分布在整个页面。当<dialog>元素被显示的时候,因为它的父元素(body元素)的高度是未知的,我们可以使用一些特殊的方法来使元素居中。(上面的代码中没有使用浏览器厂商的前缀)
JAVASCRIPT
最后来看看js代码,某些浏览器可能需要dialog-polyfill来支持<dialog>元素。
function showImage(e) {
e.preventDefault();
coverimage.setAttribute("src", this.getAttribute("href"));
coverimage.setAttribute("alt", this.querySelector("img").getAttribute("alt"));
cover.showModal();
}
document.getElementById("closecover").onclick = function() {
coverimage.setAttribute("src", "");
cover.close();
}
var imglinks = document.getElementById("thumbs").getElementsByTagName('a'),
cover = document.getElementById("cover"),
coverimage = cover.getElementsByTagName("img")[0];
testdialog=document.createElement("dialog");
testdialog.setAttribute("open", "");
if (!testdialog.open) {
dialogPolyfill.registerDialog(cover);
}
for (var i=0; i<imglinks.length; i++) {
imglinks[i].onclick = showImage;
}
js代码中,为每一个链接都添加一个点击事件showImage。当用户点击了其中的一个,它会把<dialog>元素元素中的img占位图片的 src 属性设置为大图的URL地址,然后显示模态窗口。元素通过我们先前设置的CSS来执行动画效果。当点击了<button>按钮后会关闭模态窗口。
小结
这个lightbox效果到此就写完了,使用的是html5的<dialog>元素和一些js代码。这只是最基本的lightbox效果,我们还可以进一步改进:diglog现在还不能进行拖拽,缩略图也应该有一些动画效果等等。这些效果希望你能动手完成,我们将在下一个版本中推出这些效果。