CSS 3D transforms的出现已经有好几年的历史了,但是由于缺乏浏览器的广泛支持,它一直没有得到广泛的应用。这个系列教程旨在让更多的童鞋了解和使用CSS 3D transforms。
要将一个元素制作成3D立体效果,需要在元素上使用perspective(透视)。可以有两种方式为元素添加perspective:使用transform属性,将perspective作为一个功能函数来使用:
transform: perspective( 600px );
或者直接使用perspective属性:
perspective: 600px;
注意:在教程的代码中我们没有使用浏览器厂商的前缀,例如
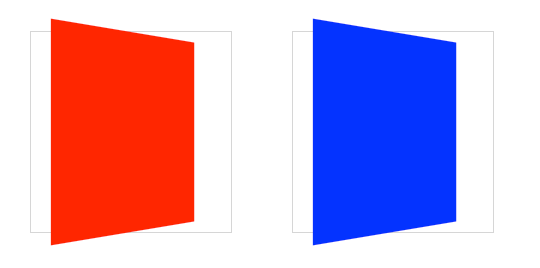
查看 Perspective Demo1
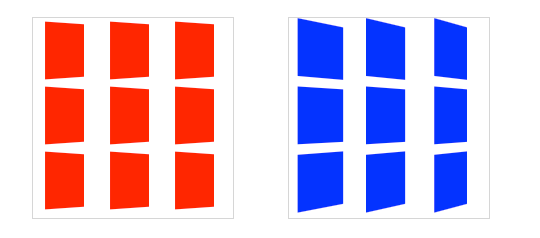
perspective。在实际应用中,你应该添加上前缀:-webkit-perspective、-moz-perspective等等。以上的两种书写格式都会生成一个3D立体效果,但是它们之间有一些区别。使用功能函数的方式可以很方便的在单个元素上应用3D transform,但是当在多个元素上使用时,转换的元素不会得到预期的效果。如果你为不同的元素使用相同的transform,每一个元素都会有自己的消失点。为了解决这个问题,可以在父元素上使用perspective属性,这样,所有的子元素都可以共享同一个3D空间。
perspective的值决定3D效果的强度。可以想象为一个观察者到某个物体的距离,perspective的值越大,观察者于物之间的距离越远,反之则越近。设置perspective: 2000px;时会产生一种缩小的3D效果,就好像我们通过望远镜看一个很远的物体。设置为perspective: 100px;时会产生一个放大的3D效果,就像一个人在近处观察一座大山。
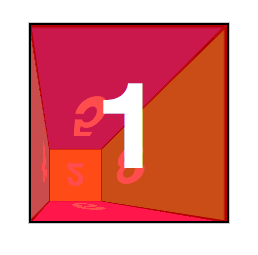
默认情况下,消失点是放置在3D空间的中心点位置,你可以通过perspective-origin属性来改变消失点的位置。
perspective-origin: 25% 75%;
查看 Perspective Demo3
perspective属性可以制作非常有意思的3D立方体效果,来看看这个超炫效果:纯CSS3超酷3D旋转立方体动画特效。
CSS3 3D transforms系列教程: