作为一个前端WEB开发者,你可能已经习惯了再二维平面上工作,通过 X 和 Y 将元素放置在平面的水平或垂直方向上。现在,我们可以通过perspective属性来初始化一个3D空间,这使得元素可以使用它的第三维度:Z轴。
3D transforms使用和2D transforms相同的transform属性,如果你熟悉2D transforms,你会发现3D transforms 属性和它非常相像。
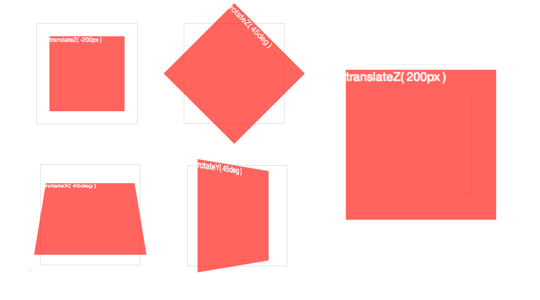
- rotateX( angle )
- rotateY( angle )
- rotateZ( angle )
- translateZ( tz )
- scaleZ( sz )
translateX()会在水平方向X轴上定位元素,而translateZ()则是在Z轴方向上定位元素,当产生动画时会在3D空间中由前向后运动。如果其值设置为正数,元素会向观察者移动,如果设置为负数,元素则会远离观察者。
rotate属性会将元素绕相应的轴旋转,刚开始接触这个属性的时候会觉得有一点不合常理,你可能会认为rotateX是将元素从左到右进行自旋,实际上,使用rotateX( 45deg )可以将一个元素绕X轴旋转,该元素的顶边将远离观察者而显得变小,底边将靠近观察者,显得被放大了。
还有一些transform 属性的简写方法,它们都需要3个维度的值:
- translate3d( tx, ty, tz )
- scale3d( sx, sy, sz )
- rotate3d( rx, ry, rz, angle )
提示:上边的
foo3d() transform 属性在Safari浏览器中有硬件加速功能。(Dean Jackson - CSS 3D transform作者和WebKit主要开发者)。实际上,任何3D转换的操作都会触发硬件的合成,甚至是当实际的转换只是2D或根本没有做任何事情(例如translate3d(0,0,0))。可以查看这篇文章:通过GPU来优化CSS 2D动画效果。注意这只是当前的情况,以后可能会发生改变。它在某些情况下能够明显的提高动画的性能。上面的代码都没有使用浏览器厂商的前缀,实际使用中应该加上。在今后你编写CSS3 transform时记得要使用foo3d()的方式,它可以提供你的动画效果。
CSS3 3D transforms系列教程: